Bien doser l'utilisation d'ARIA pour éviter les catastrophes
Paris web 2022
Bart Simons et Sophie Schuermans, AnySurfer
L'expérience de Sophie


L'expérience de Bart




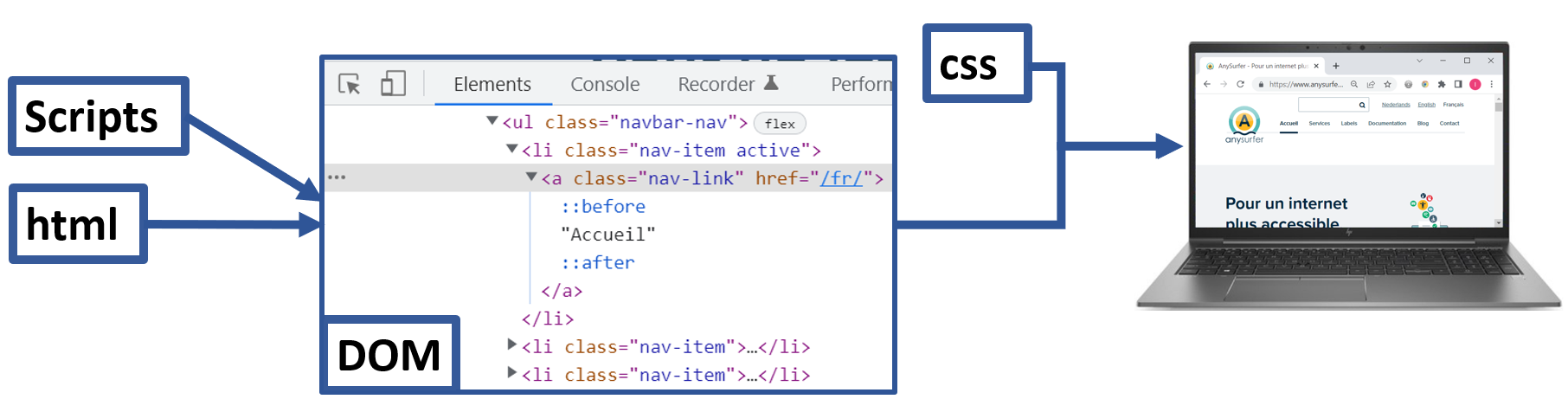
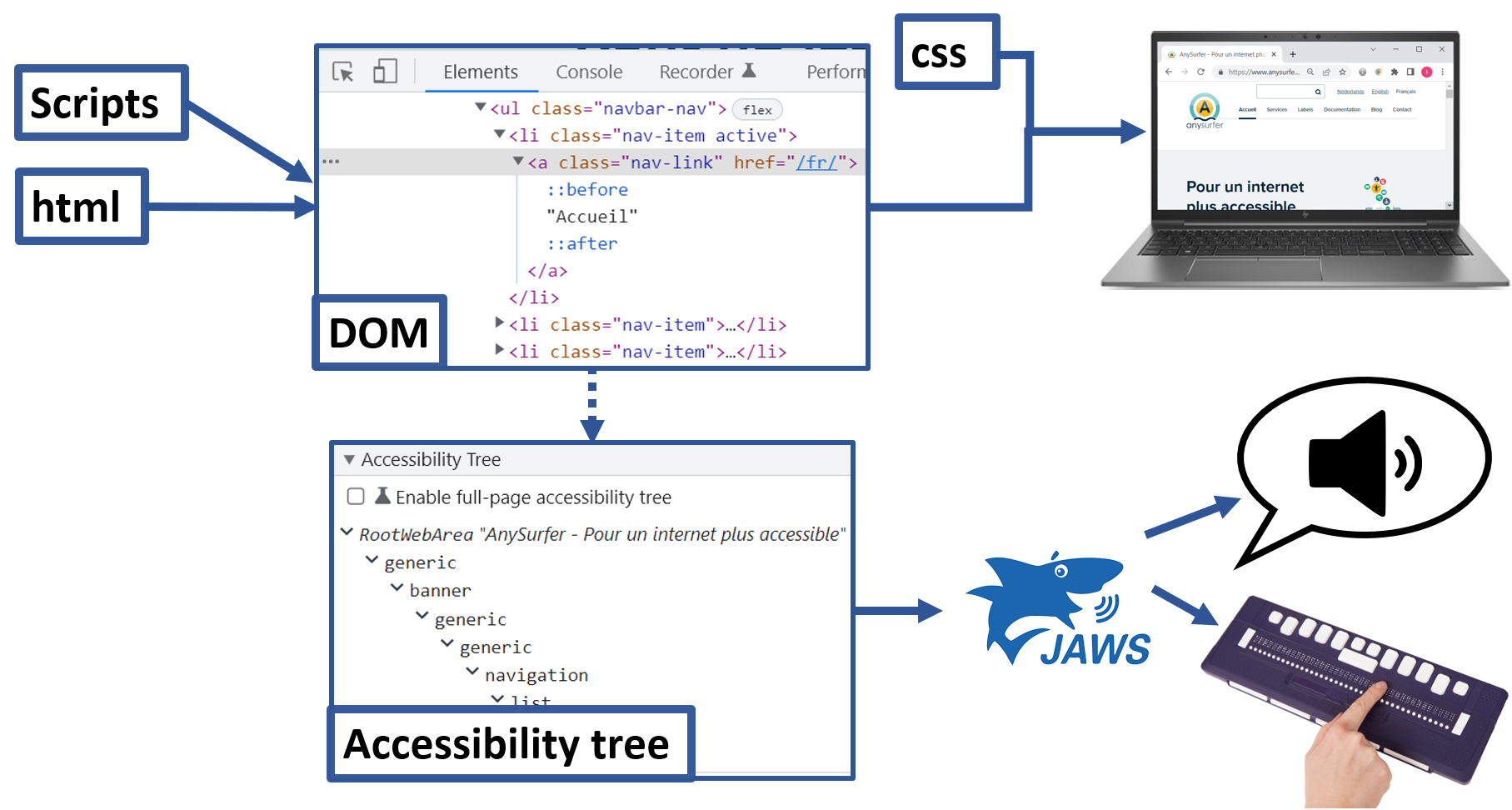
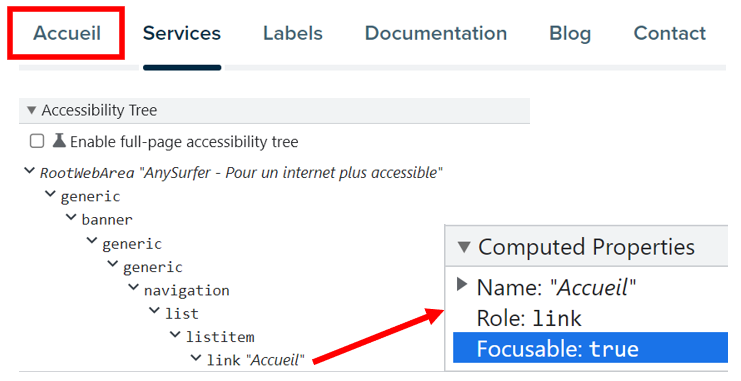
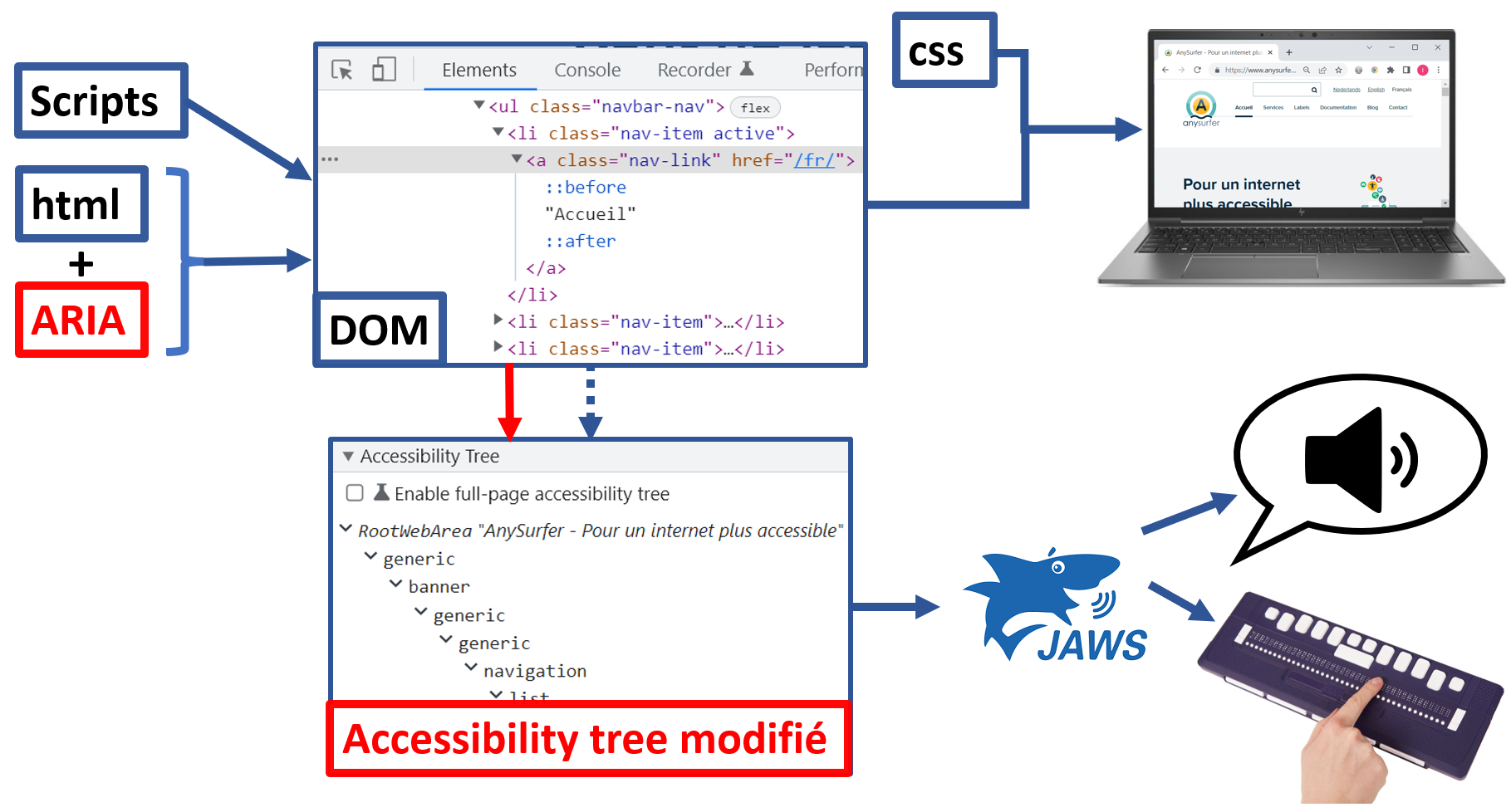
L'accessibility tree

ARIA

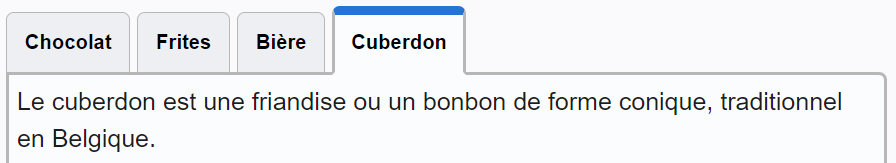
Exemple : onglets

Parfois le résultat obtenu n'est pas celui qui était visé
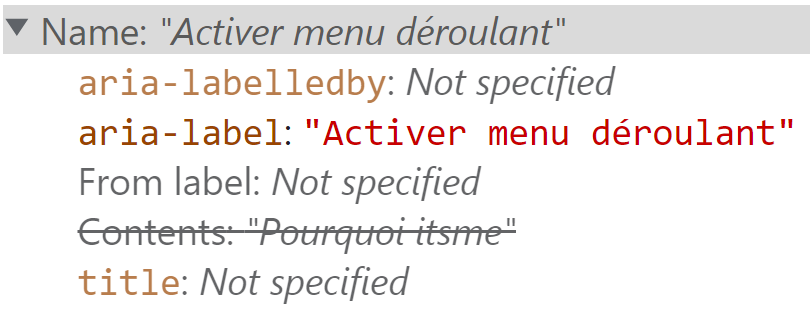
1. Une étiquette pas utile


Le nom du bouton dans l'accessibility tree

Solution
Ne pas utiliser l'attribut aria-label quand il y a déjà un texte visible

Suppression de aria-label et aria-haspopup
Autre exemple : étiquette de champ écrasée
NVDA lit "édition Ce champ est obligatoire" au lieu de "édition Nom *"
Exemple similaire : contenu d'un lien raccourci
Podcast AnySurfer
épisode 3
Avec Bart Simons
NVDA : "lien Podcast AnySurfer" au lieu de "lien Podcast AnySurfer épisode 3 avec Bart Simons"
Quand utiliser aria-label?
Pour donner un nom à un élément qui n'en a pas
Sur un lien ou un bouton vide

Pour des éléments avec certains rôles
Attention
- Ne pas écraser un nom visible
- Pas de
aria-labelsurdivouspansans rôle - Pas visible, donc facilement oublié
- Penser à la traduction
Lire la documentation
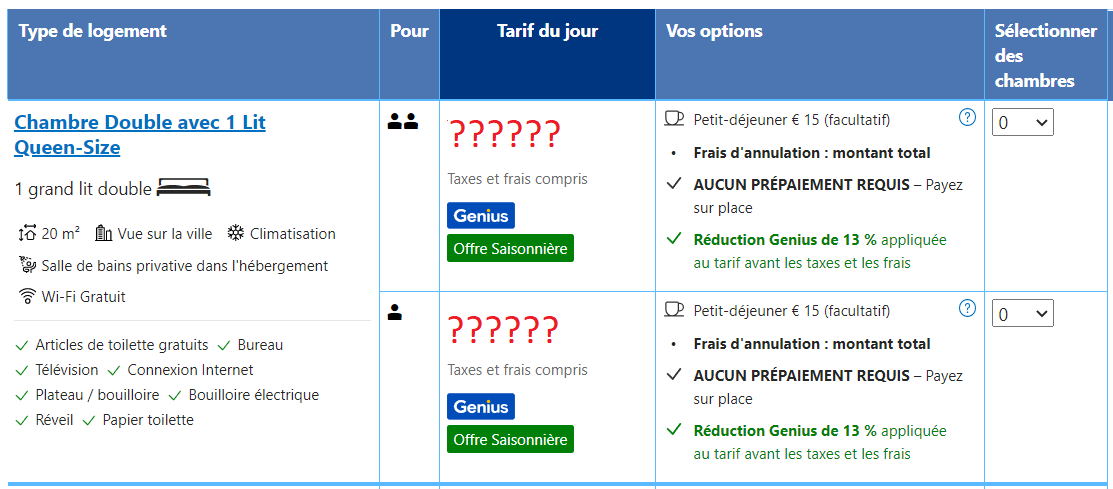
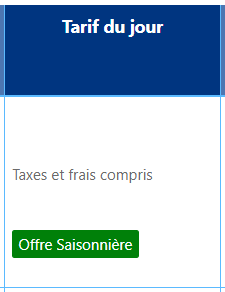
2. Un hôtel qui n'affiche pas ses prix


"Tarif du jour, Taxes et Frais compris, Offre saisonnière"

Pourquoi NVDA ne lit pas tout?
Attribut aria-hidden="true" sur le div qui contient les prix
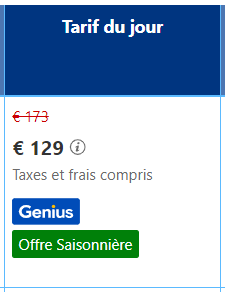
€ 173
€ 129
Tarif initial € 173
Tarif actuel € 129
Attribut aria-hidden="true" sur le svg du logo Genius
Solution
Supprimer les attribut aria-hidden mal placés
Lecture avec NVDA après correction :
"Tarif du jour colonne 3
Tarif initial 173€,
Tarif actuel 129€,
Taxes et frais compris,
Graphique Genius,
Clickable offre saisonnière"
Plus simple :
Tarif initial :
€ 173
Tarif actuel :
€ 129
Autre exemple: un aria-hidden sur un élément body
Lecture avec NVDA avec et sans attribut ARIA sur l'élément body
Ne pas utiliser aria-hidden="true"
- Sur des éléments porteurs d'information
- Sur des éléments atteignables au clavier
Toujours tester pour éviter ce genre d'erreur.
Quand utiliser aria-hidden?
- Pour cacher des caractères unicodes décoratifs
- Quand on propose une alternative et qu'on veut cacher des infos redondantes
Exemple de bonne utilisation de aria-hidden
Cacher un caractère unicode inséré par CSS
Facebook
.facebook_icon:after {
content : /f037;
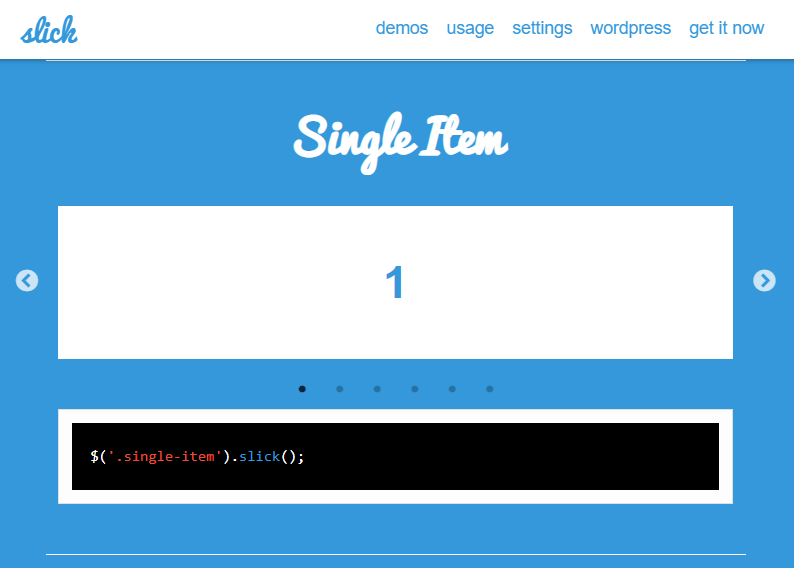
}3. Un carrousel très envahissant

Pourquoi le carrousel est lu en boucle par NVDA?
Attribut aria-live sur le div qui englobe le carousel
...Qu'est-ce qu'une live region?
- Zone dont le contenu change de manière dynamique
- Les nouvelles infos sont annoncées par un lecteur d'écran
Pourquoi le carousel ne doit pas être une live region
- Mise à jour toutes les x secondes
- Lecture imposée à l'utilisateur de lecteur d'écran
- Aucun contrôle possible
- L'utilisateur n'a pas besoin de cette info
Solution
Supprimer l'attribut aria-live sur le div qui contient le carousel
Quand utiliser aria-live?
- Quand une info apparaît à un autre endroit de la page
- Que l'utilisateur à besoin d'être au courant
- Qu'il n'est pas nécessaire ou souhaitable d'y déplacer le focus
- Uniquement sur un contenu court
Exemple de bonne utilisation de aria-live

Attention
- Pas de contrôle de l'utilisateur
- Lu d'une seule traite
- Pas possible de lire une deuxième fois
- Trop de contenu dans la live region
Plus d'infos sur les live regions
Conclusion

- HTML first!
- ARIA écrase le reste!
- Ne pas se fier aux noms des attributs et rôles
- Suivre les bonnes pratiques de conception (Authoring practices)
- Tester (devtools et/ou lecteur d'écran)
Merci! Des questions ?
- info@anysurfer.be
- www.anysurfer.be
- Twitter : @anysurfer_fr