Slides bedienen
- Druk escape voor een overzicht van alle slides
- Gebruik de pijltjestoetsen om horizontaal of verticaal tussen de slides te navigeren.
- Of gebruik de knoppen rechtsonder.


About 15% of the world's population lives with some form of disability.

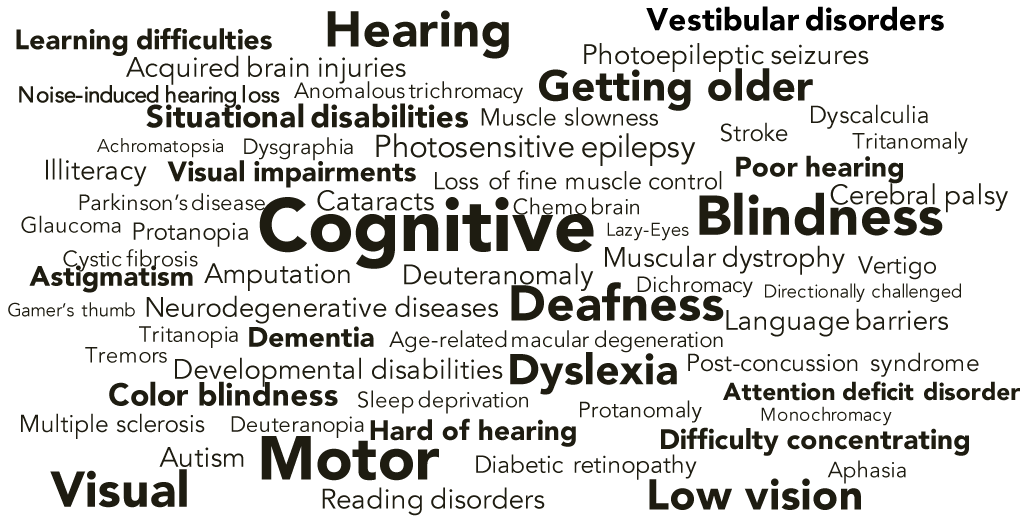
Beperkingen
- Visueel
- Auditief
- Motorisch
- Cognitief
Ouderdom
19% van de Belgische bevolking is ouder dan 65



personen met een beperking
Welke obstakels komen ze tegen? En wat jij daar aan kan doen?
Cognitieve beperkingen
Nina en Tom
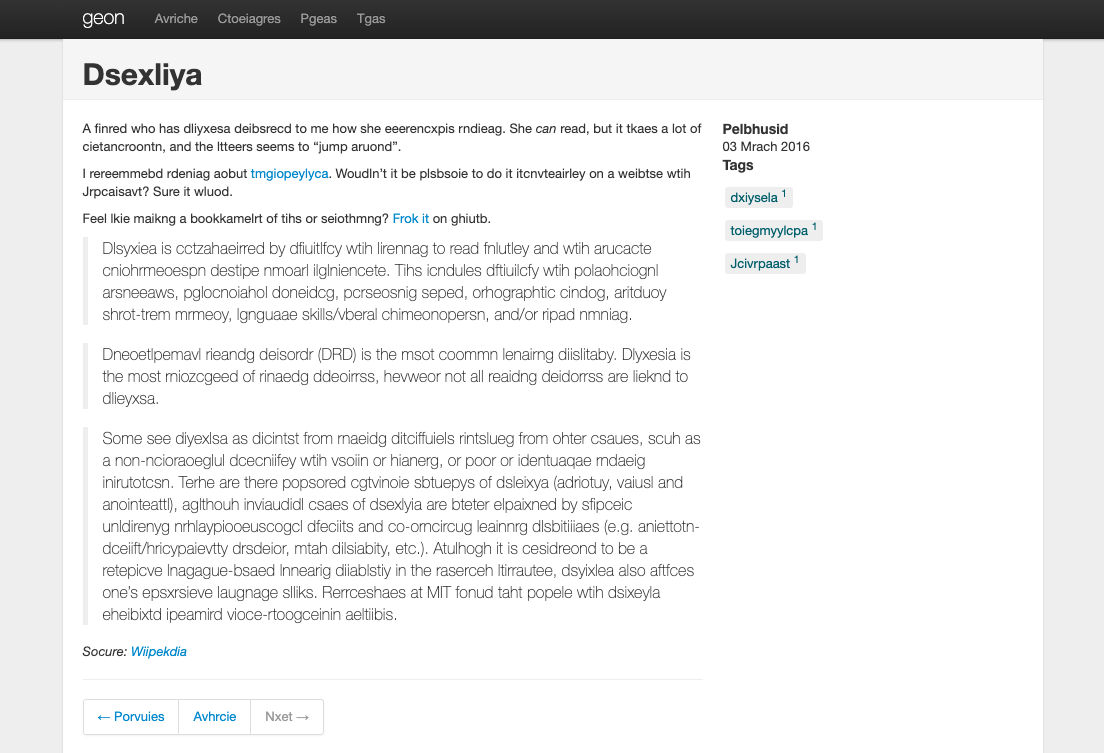
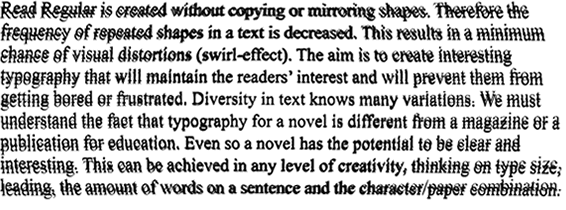
Nina heeft dyslexie

Nina
"Als ik een tekst lees, lijken de letters in het rond te dansen."

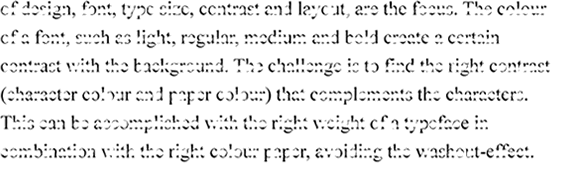
Wash-out effect

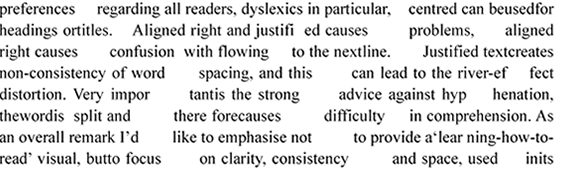
River effect

Swirl effect

Chunking
- Koppen
- Lijsten
- Korte paragrafen
- Vetgedrukte keywords

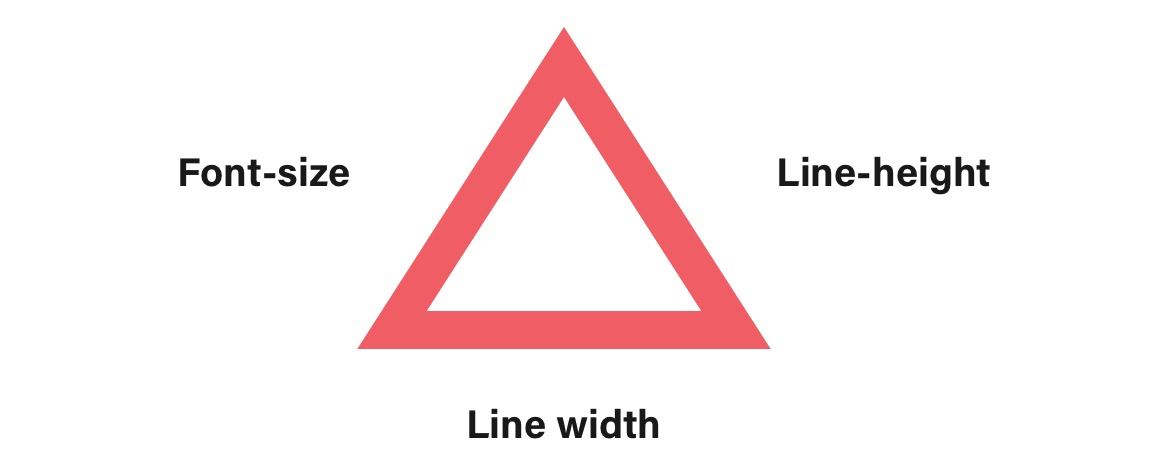
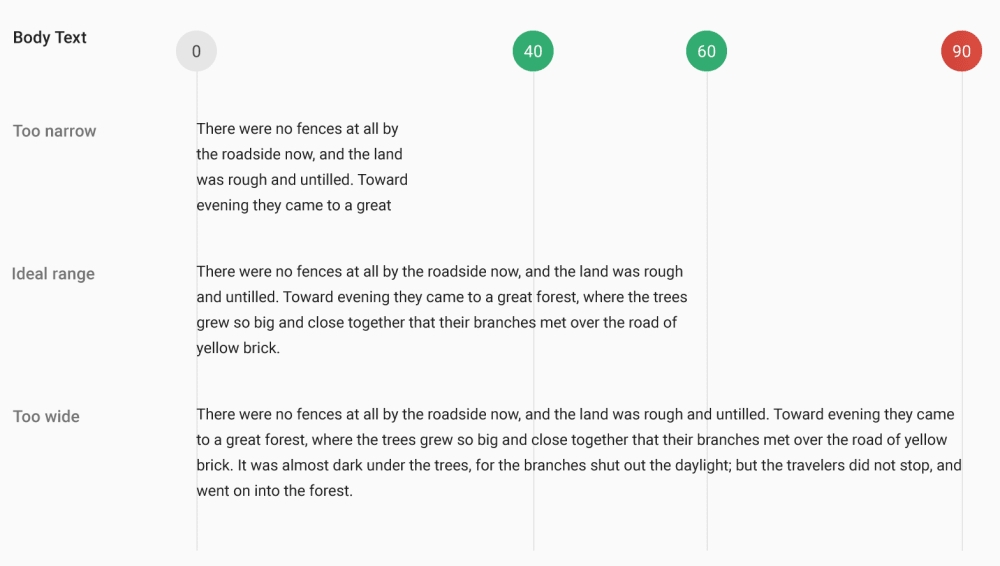
Regellengte

Regelhoogte
125% of 150% van fontgrootte?
Fontgrootte
min. 16px?
Triangle of a perfect paragraph
Toegankelijk font?
= veelgebruikt font
Meerdere versies
How to tie a tieAfleiders
- beweging, animaties
- achtergrondafbeeldingen
- deathtobullshit.com by Brad Frost
Geef de gebruiker altijd controle over de pagina
Tom haakt af bij moeilijke teksten en complexe interfaces

Tommy
"Ik kreeg een brief van de overheid over mijn huis. Het gaat over patrimoniumdocumentatie en opmetingen en waarderingen. Wat moet ik hiermee doen?"
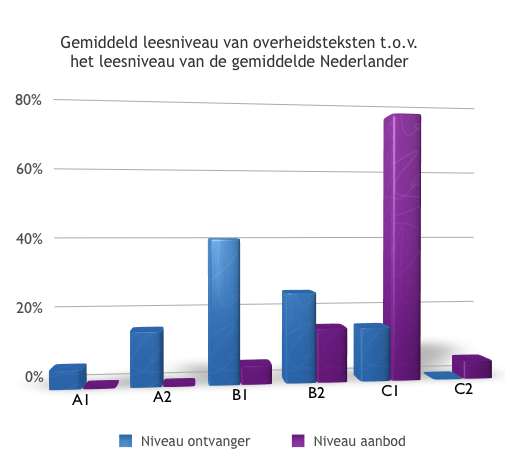
Taalniveaus
A basisgebruiker
- A1 een naam lezen, een paar woorden herkennen
- A2 korte zinnen, veel voorkomende woorden
Taalniveaus
B onafhankelijke gebruiker
- B1 dagdagelijkse communicatie
- B2 krant Metro
Taalniveaus
C vaardige gebruiker
- C1 weekblad Knack
- C2 proefschrift universiteit nanotechnologie

Cijfers Vlaanderen
- 20% heeft moeilijkheden om teksten te lezen.
- 25% haakt af als lezen iets meer moeite kost.
- 14% is laaggeletterd en heeft problemen met teksten lezen op papier en op websites.
Bron: Wablieft
De inkomensvervangende tegemoetkoming wordt toegekend aan de persoon met een handicap van wie is vastgesteld dat zijn lichamelijke of psychische toestand zijn verdienvermogen heeft verminderd tot een derde of minder van wat een gezonde persoon door het uitoefenen van een beroep op de algemene arbeidsmarkt kan verdienen.
Als je door je handicap maar een derde kan verdienen van het loon van een gezonde persoon, krijg je een inkomensvervangende tegemoetkoming.
Iedereen leest graag duidelijke taal
Don't make me think
Cognitive load en mentale energie
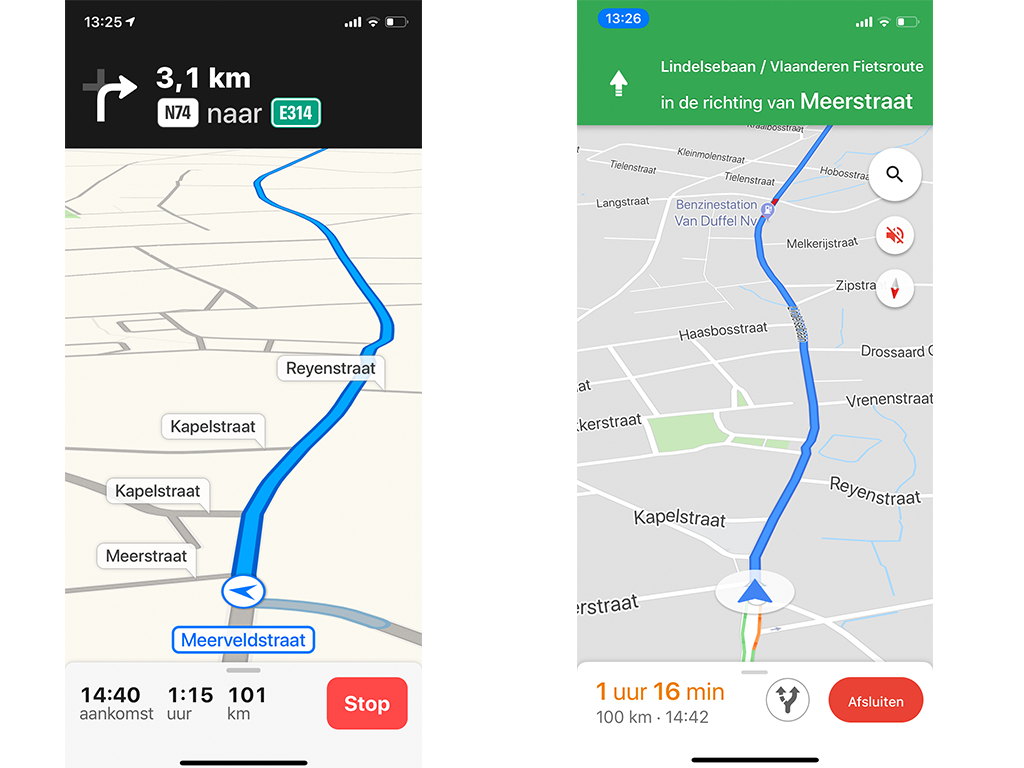
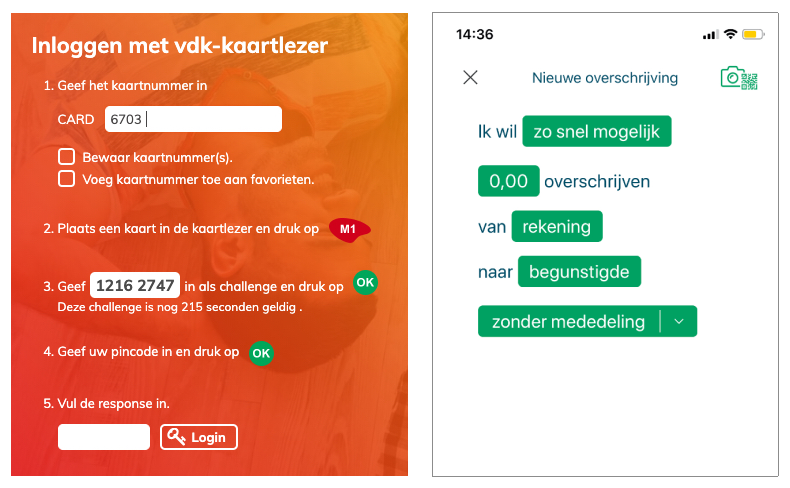
VDK online versus Argenta mobiele app

- Na een lange stresserende dag
- Onder medicatie
- Migraine
- ...
De Klimaatzaak
- PDF downloaden
- Printen
- Invullen
- Posten
Voorpelbaar, vertrouwd, stabiel
Don't remove visual affordances for design purposes.


Iets simpel maken is allesbehalve simpel.
Doe de mama-test.
Visuele
beperkingen
Jerry, Kadisha en David
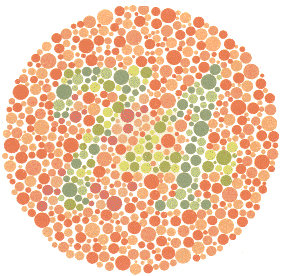
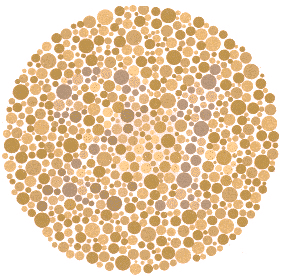
Jerry is kleurenblind

Jerry
"Ik kon als kind niet meespelen met UNO want ik zag niet of mijn kaarten rood of groen waren."
8% mannen is "kleurenblind"
- deuteran (groen - komt het meest voor)
- protan (rood - zeldzaam)
- tritan (blauw - zeer zeldzaam)










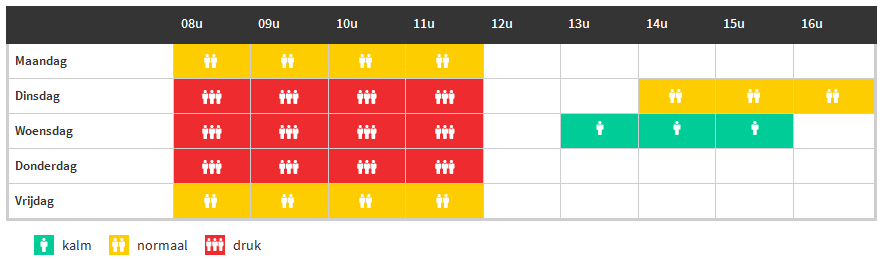
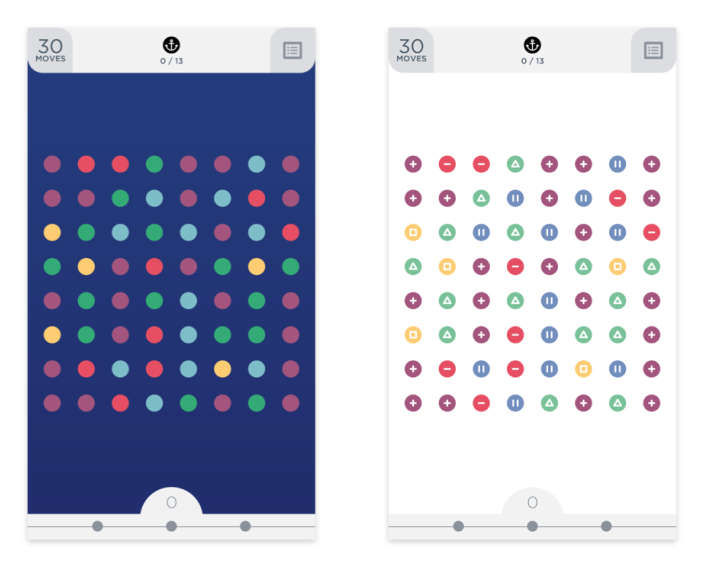
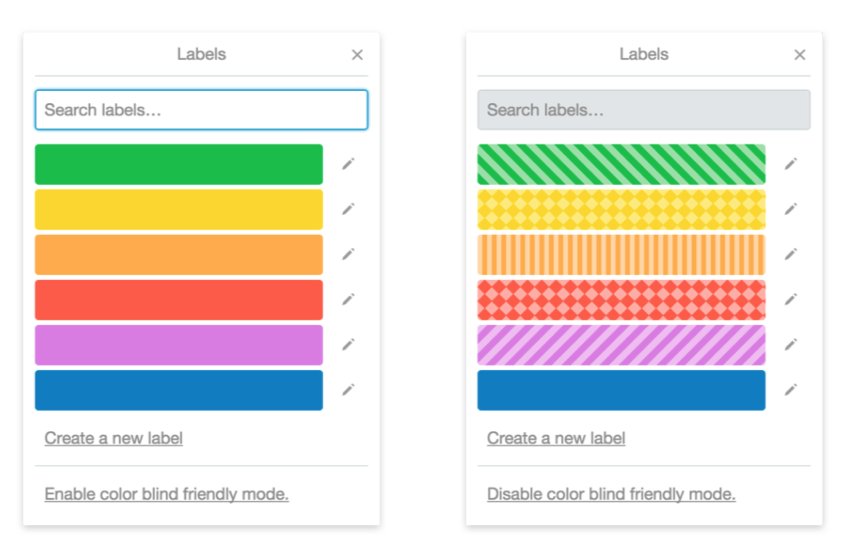
Gebruik niet alleen kleur om informatie over te brengen
Kadisha heeft cataract

Kadisha
"Ik wil online enkele LED-lampen kopen maar ik weet niet of de fitting past. Op de website staan de productdetails in kleine lichtgrijze tekst die ik bijna niet kan lezen."


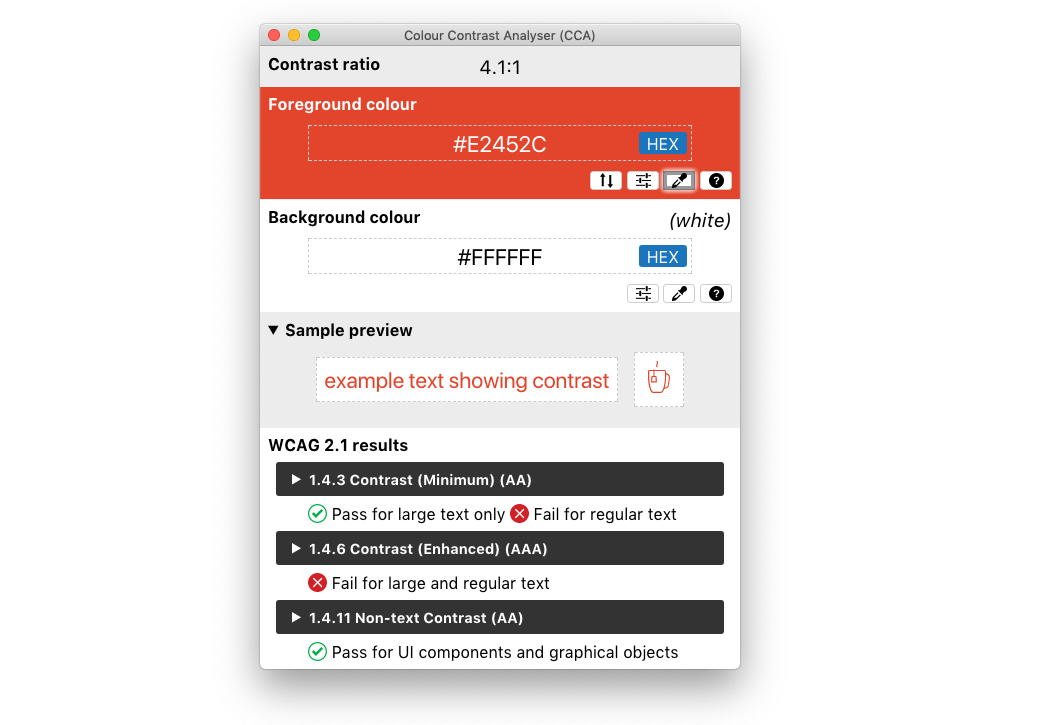
Voorzie voldoende contrast voor
- tekst
- user interface elementen
- informatieve afbeeldingen
Tekstueel contrastratio
- tekst kleiner dan 24px: minimum 4,5
- tekst groter dan 24px: minimum 3
- vetgedrukte tekst van minstens 18,5px: minimum 3
Niet-tekstueel contrastratio
- User interface components
- Afbeeldingen noodzakelijk om de inhoud te begrijpen
- Minimum contrastratio: 3
David is blind en gebruikt een screenreader

David
Ik zoek een lokale verdeler van mijn expresso-apparaat dat niet meer werkt. Op de site staan geen adressen, enkel een afbeelding met de alt-tekst 'kaart verdelers'.


Voorbeelden
Zelf proberen?
Screenreaders om je site mee te testen- Voorzie tekstalternatieven voor grafische elementen
- Hanteer een logische volgorde van kopniveau's
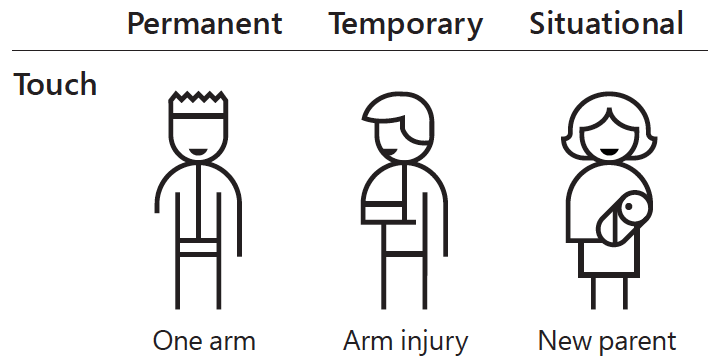
Motorische
beperkingen
Henk, Karolijn en Vera
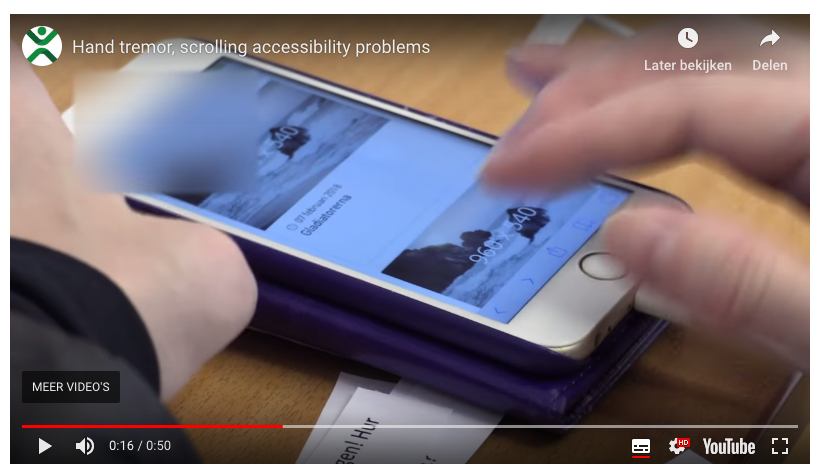
Henk heeft Parkinson

- beven
- stijfheid
- bewegingstraagheid
Henk
"Ik wil een kalender laten drukken met foto's van mijn gezin. In de app kan ik foto's uploaden maar het lukt me niet om die in de kalender te krijgen want dat werkt met drag & drop."


Karolijn heeft last van RSI en gebruikt spraakcommando's

Demo
- Dragon Naturally Speaking (Windows)
- Voice Control (macOS, vanaf Catalina)
Karolijn
De applicatie op mijn werk voor tijdregistratie bevat veel knoppen met een icoon zonder tekst. Ik kan ze niet met een spraakcommando activeren. Tijdrovend want daardoor moet ik telkens het muisraster bovenhalen.


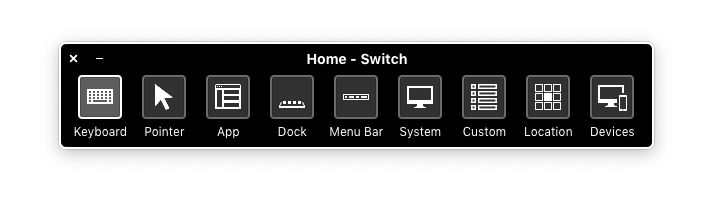
Vera heeft ALS en gebruikt switch control





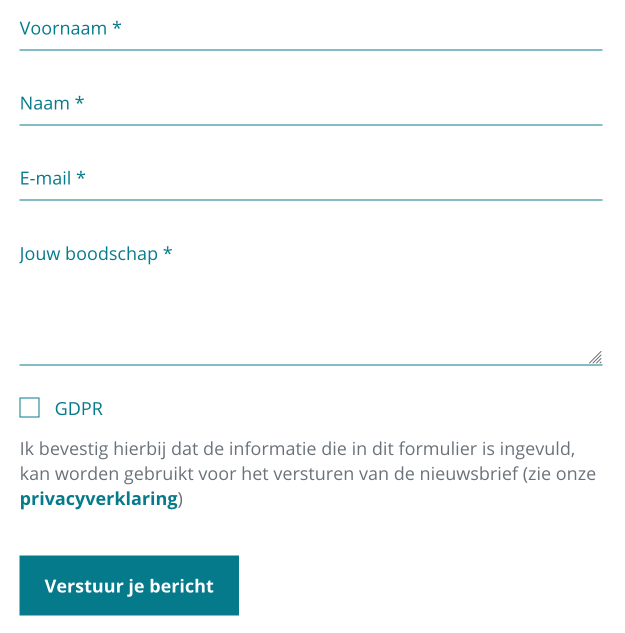
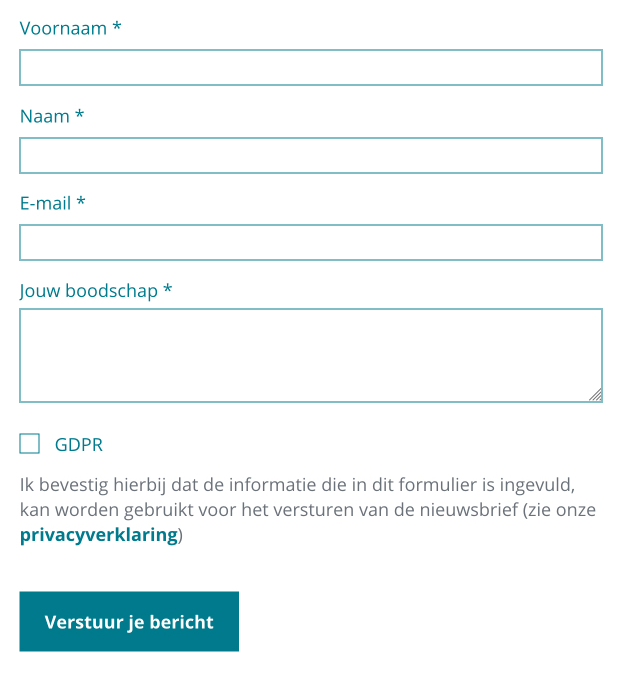
Vera
Ik heb net een kwartier besteed aan het contactformulier van mijn bank om een nieuwe bankkaart aan te vragen. Wanneer ik wil verzenden krijg ik de melding dat ik niet meer ben ingelogd. Ik moet opnieuw inloggen en herbeginnen.
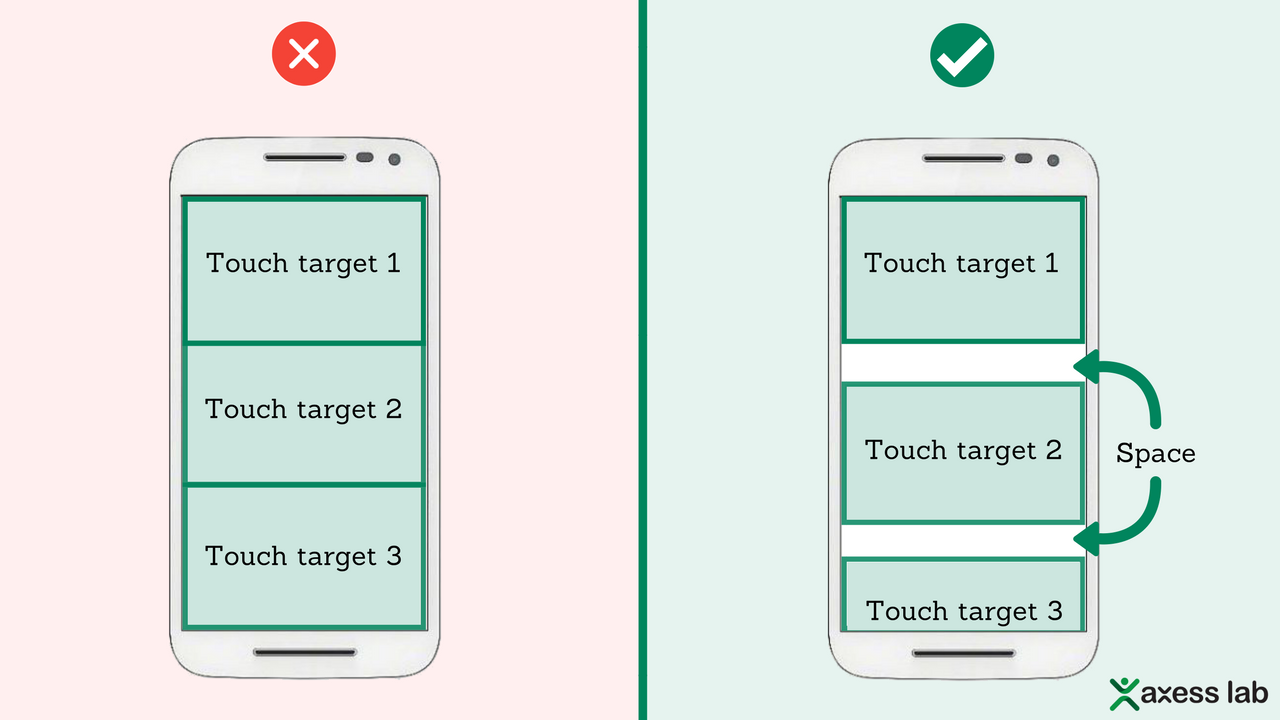
Alles duurt langer.
Geef de gebruiker voldoende tijd om een taak uit te voeren.
Auditieve
beperkingen
Cecile
Cecile is doof

Cecile
"Ik heb me ingeschreven voor een online cursus webdesign met Figma. Elke hoofdstuk van de cursus heeft oefeningen die in een video worden uitgelegd. Ik snap de oefeningen niet omdat de video's niet zijn ondertiteld. Zou ik mijn inschrijvingsgeld kunnen terugvragen?"
Vertalend ondertitelen

Captions voor doven en slechthorenden

Transcript voor podcasts
_-_The_Adventure_Zone_transcript_-_TAZscripts_-_Mozilla_Firefox_2019-04-02_10.09.49.png)
- Captioning voor video
- Transcript voor audio
Waarom gebruik jij ondertiteling?
Nederlands is mijn tweede taal. Met ondertitels kan ik makkelijker volgen. En ik leer er van bij.
Anders versta ik mensen niet die mompelen of in dialect spreken.
Er zitten verschillende mensen in de kamer op verschillende schermen (competing noise).
Ik wil de anderen in de treinwagon niet storen en heb geen oortjes bij.
Ik kijk op laag volume omdat mijn kindje slaapt maar dan versta ik de dialogen niet meer.
Chips.
Wetgeving en standaarden
De wet
Richtlijn (EU) 2016/2102 van het Europees Parlement en de Raad van 26 oktober 2016 inzake de toegankelijkheid van de websites en mobiele applicaties van overheidsinstanties
Voor wie?
- alle Europese lidstaten
- enkel voor overheid
Wat?
- websites (incl. video en PDF)
- intranetten
- mobiele apps
De standaard
Web Content Accessibility Guidelines
WCAG versie 2.1
- WCAG level A = AnySurfer label
- WCAG level AA = EU/BE wetgeving
- WCAG level AAA = doelgroepspecifiek
Verplichtingen
- WCAG versie 2.1 niveau AA
- Toegankelijkheidsverklaring (blog / DNS.be)
- Feedbackmechanisme
- (Enforcement procedure)
Meer details: Europese richtlijn: wie doet wat?

Toegankelijkheidsmonitor

Evolutie België
Opleidingen

Labels

Labelingstraject
Na de bouw: iteratie van testen en aanpassen.
Begeleidingstraject
Tijdens de bouw:
- feedback op design
- feedback op templates
- optionele redacteursopleiding
- validaties (max 2)

Wat kan jij doen?
Belangrijke aandachtspunten onderverdeeld in thema's
Toetsenbord &
focus stijlen
Leg uw muis aan de kant
tab, shift+tab en entertoets
Alles wat met de muis kan, moet ook met het toetsenbord kunnen
Focus stijl
Browserfocus nooit verwijderen:
:focus { outline: none }Tenzij je eigen stijlen toevoegt
Focus outline
(- / +)Nieuw WCAG 2.2 Level AA punt
:focus-within
Interessant voor lange formulieren?
Links
Links visueel onderscheiden




Maak linkteksten betekenisvol
Omschrijf het doel van de link
Screenreader linklijst

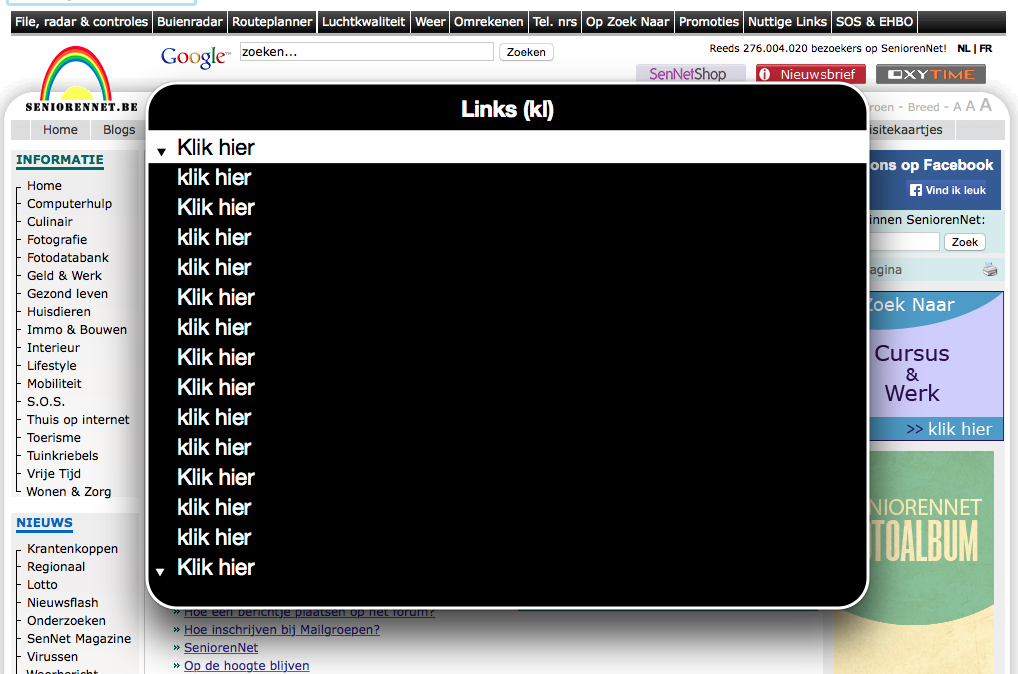
Vermijd leestekens als link
Beknopt

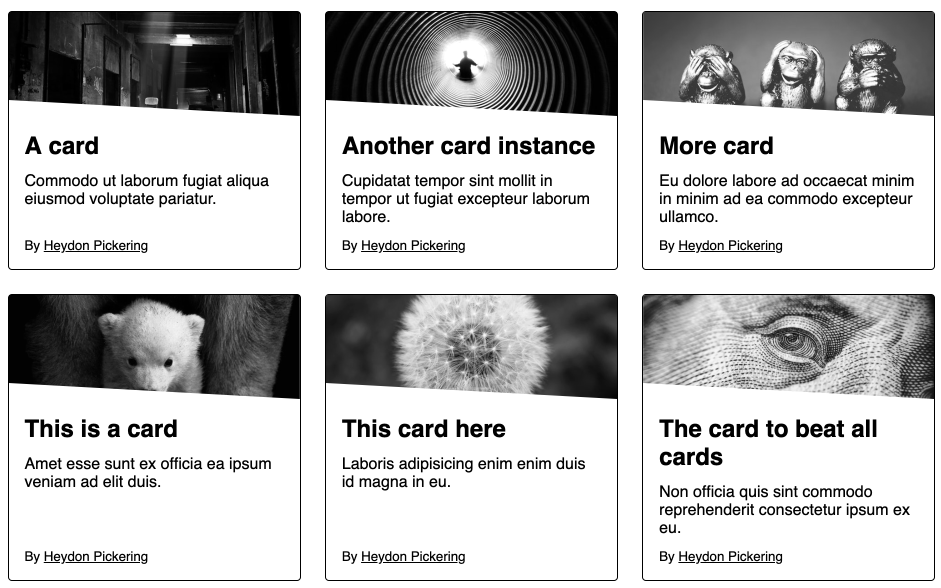
Cards

Afbeeldingen
- Vervangende tekst in alt-attribuut of als verborgen tekst
- Afhankelijk van functie van de afbeelding
- Als dat niet volstaat: uitgebreide beschrijving
Decoratieve afbeeldingen
- Liefst in CSS als achtergrondafbeelding
- <img alt="" />
- In beide gevallen zal screenreader ze negeren
- Een link is nooit decoratief


Foto's
Beschrijf beknopt wat er te zien is op de afbeelding


Grafische tekst
Herhaal de grafische tekst letterlijk in het alt-attribuut



Kan het ook met HTML & CSS?
Vermijd afbeeldingen van tekst

Afbeeldingen in een link
Het doel van de link krijgt voorrang op de beschrijving van de afbeelding



Complexe afbeeldingen
Beknopte alt-tekst en volwaardig alternatief



CSS background-images
a.twitter:after {
content:url('icon_twitter.png');
}Als ze informatie bevatten: verborgen tekst voorzien
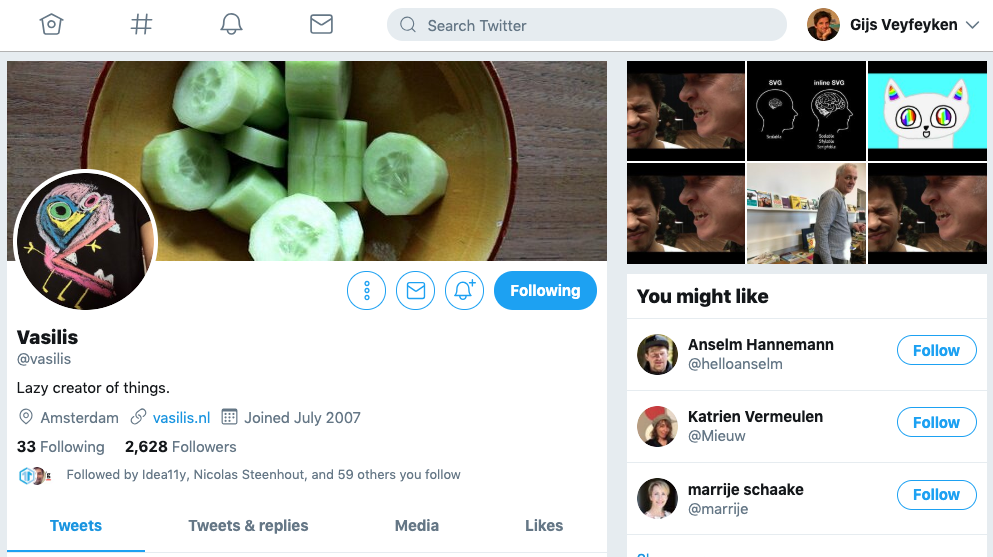
Twitter
a.twitter:after {
content:url('icon_twitter.png');
}
.visuallyhidden {
border: 0;
clip: rect(0 0 0 0);
height: 1px;
margin: -1px;
overflow: hidden;
padding: 0;
position: absolute;
width: 1px;
}Icon fonts
SVG
Scalable Vector Graphics
Theorie maar onvoldoende support
<svg>
<title>beknopte omschrijving</title>
<description>uitgebreide omschrijving</description>
...
</svg>
Met ARIA, matige support
<svg role="img" aria-labelledby="title">
<title id="title">AnySurfer logo</title>
...
</svg>
Bulletproof:
<img src="logo.svg" alt="logo AnySurfer" />
Voor een SVG in een link kan je verborgen tekst toevoegen:
<a href="index.html">
<span class="visuallyhidden">AnySurfer startpagina</span>
<svg role="presentation" focusable="false">
...
</svg>
</a>
Of een aria-label toevoegen, bijvoorbeeld op een button:
<button type="button" aria-label="AnySurfer startpagina">
<svg role="presentation" focusable="false">
...
</svg>
</button>
Vermijd iconen zonder label




Kleur & contrast
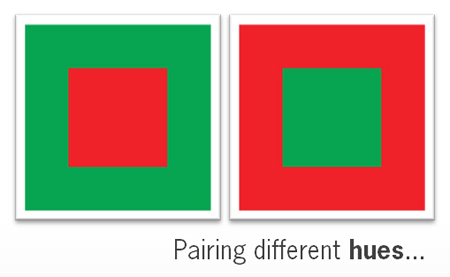
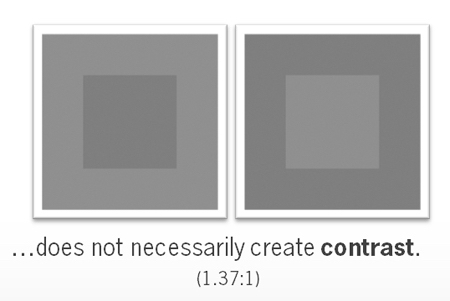
Kleurgebruik
Gebruik niet alleen kleur om informatie over te brengen.
body {
filter : grayscale(100%);
}Tekstueel contrastratio
- tekst kleiner dan 24px: minimum 4,5
- tekst groter dan 24px: minimum 3
- vetgedrukte tekst van minstens 18,5px: minimum 3
Niet-tekstueel contrastratio
- User interface components
- Afbeeldingen noodzakelijk om de inhoud te begrijpen
- Minimum contrastratio: 3

- Chrome dev tools Inspect
- Accessible color palette builder
- Button Contrast Checker
- Leonardo color
Tip
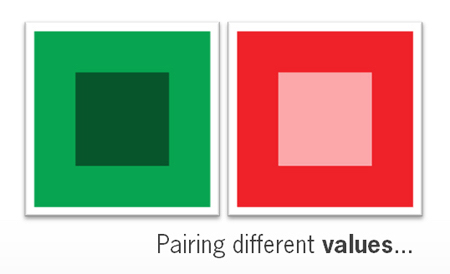
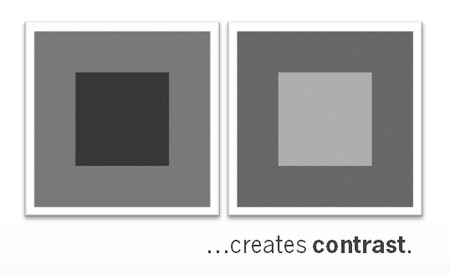
Gebruik tinten van dezelfde kleur ipv verschillende kleuren.




Responsive
Web
Design
Orientation
De inhoud moet bruikbaar zijn in landscape en portrait mode. Bijvoorbeeld een gebruiker die zijn toestel vast gemonteerd heeft op een rolstoel en niet kan wisselen.
Reflow
Geen verlies van inhoud of functionaliteit en geen horizontaal scrollen op een breedte van 320 CSS pixels.
320 CSS pixels is equivalent to a starting viewport width of 1280 CSS pixels wide at 400% zoom.
Text spacing
Geen verlies van inhoud of functionaliteit bij aanpassing van witruimte:
- Line height (line spacing) to at least 1.5 times the font size;
- Spacing following paragraphs to at least 2 times the font size;
- Letter spacing (tracking) to at least 0.12 times the font size;
- Word spacing to at least 0.16 times the font size.

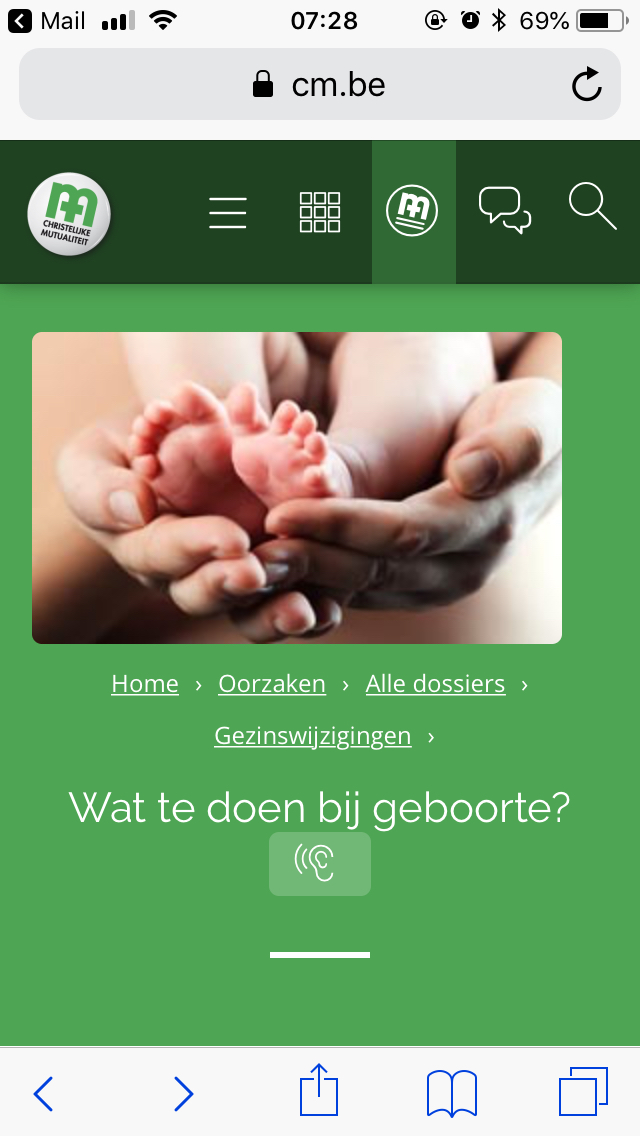
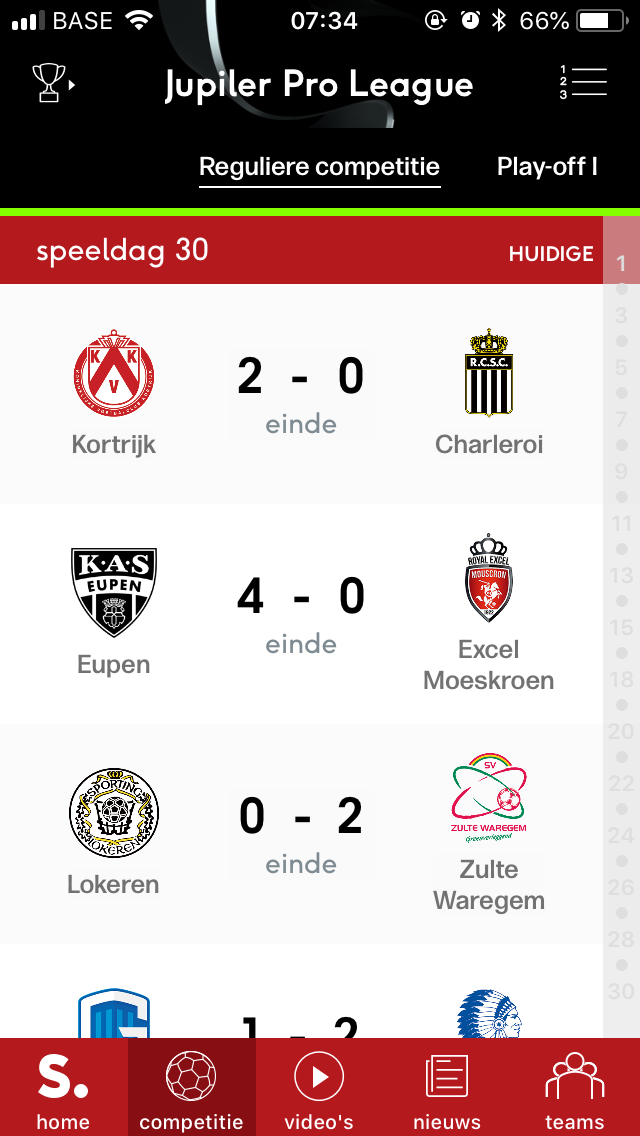
Hamburger of ander icoon?
- Bereikbaar met het toestenbord?
- Lees - en tabvolgorde?
- Duidelijke linktekst en
aria-expandedom status aan te geven
Niet bereikbaar

Verkeerde volgorde

Goed voorbeeld

Schakel pinch to zoom niet uit
<meta content="width=device-width;initial-scale=1.0;
maximum-scale=1.0; user-scalable=1;" name="viewport" /><meta name="viewport" content="user-scalable=no" />Downloads
Office-bestanden
- Taalaanduiding
- Betekenisvolle titel
- Structuur via tags:
- Paragrafen
- Koppen
- Lijsten
- Tabellen
- Alt-teksten voor afbeeldingen
- Leesvolgorde
- Tabvolgorde
- Reflow volgorde
- Kleuronafhankelijk
Downloads
Moedig redacteurs aan om in webpagina's te publiceren in plaats van documenten
Voorzie een template voor publicaties
Video & audio
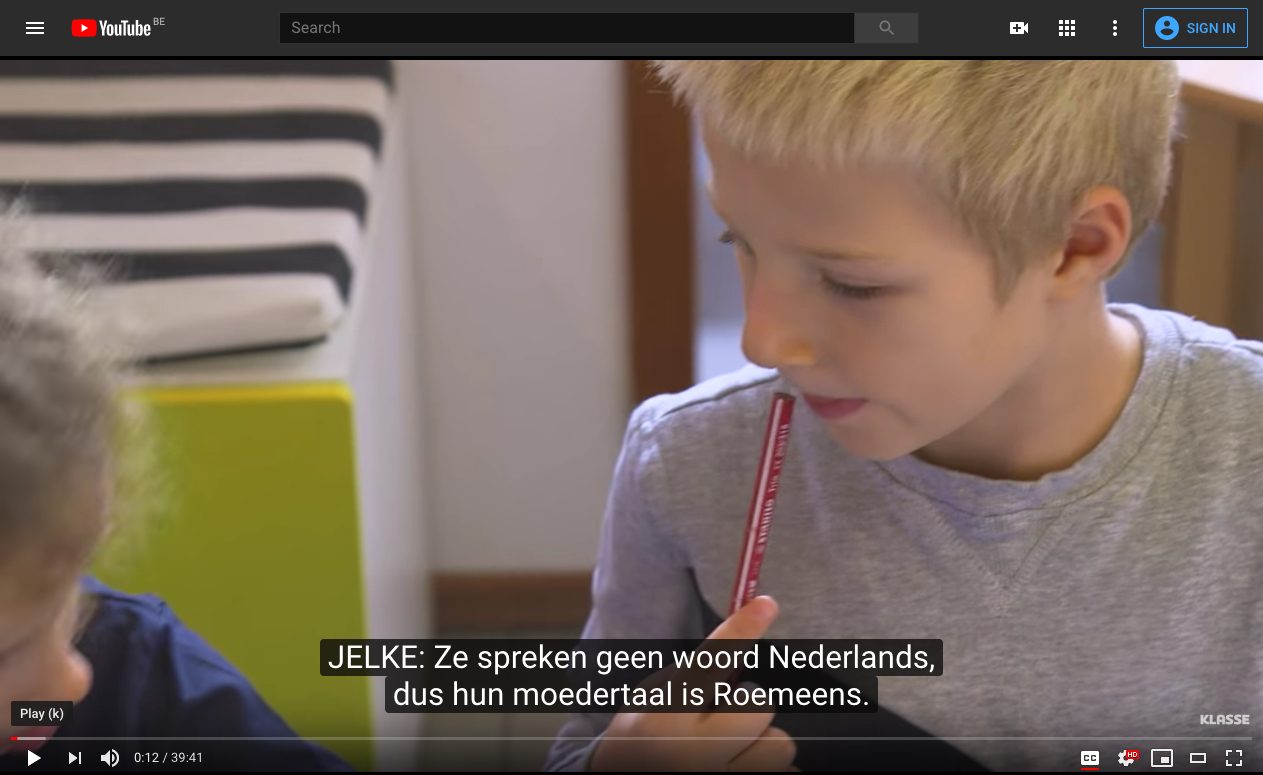
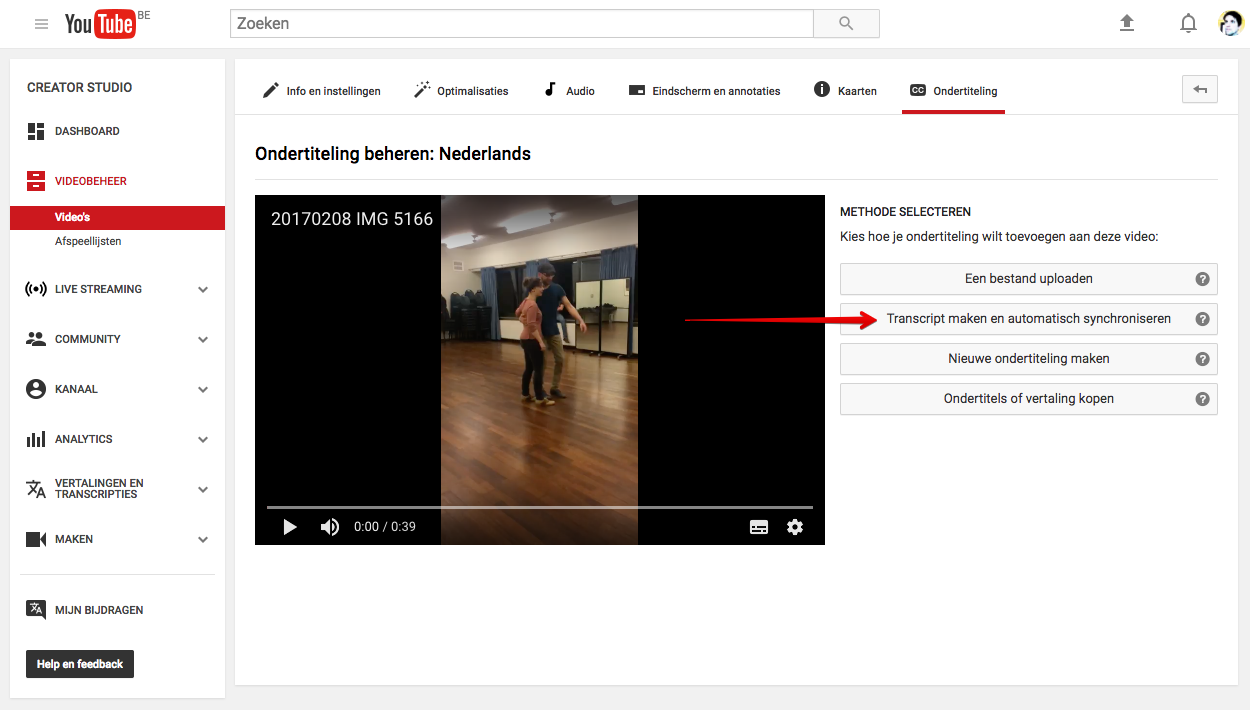
Ondertiteling voor doven en slechthorenden
Ondertitels automatisch synchroniseren met het beeld in YouTube

Tekstversie of audiodescriptie voor blinden en slechtzienden
Audiodescriptie
- extra audiospoor voor blinden
- beschrijft belangrijke visuele info
- Voorbeelden:
- YouTube The Interviewer
- Netflix > Browse > audio & subtitles
- VRTNU > categorieën > audiodescriptie
Videoplayer problemen
- Knoppen niet goed gelabeld
- HTML5 <video> controls
- Knoppen verdwijnen
Oplossing
- Kies een toegankelijke speler
- YouTube is bruikbaar (maar niet WCAG compliant?)
Storingen,
beweging en tijd
Flikkeringen
"Do not design content in a way that is known to cause seizures."
waarschuw de gebruiker (bij deze!)
Beweging
- Geef de gebruiker controle over animaties.
- Nog beter: niet automatisch starten
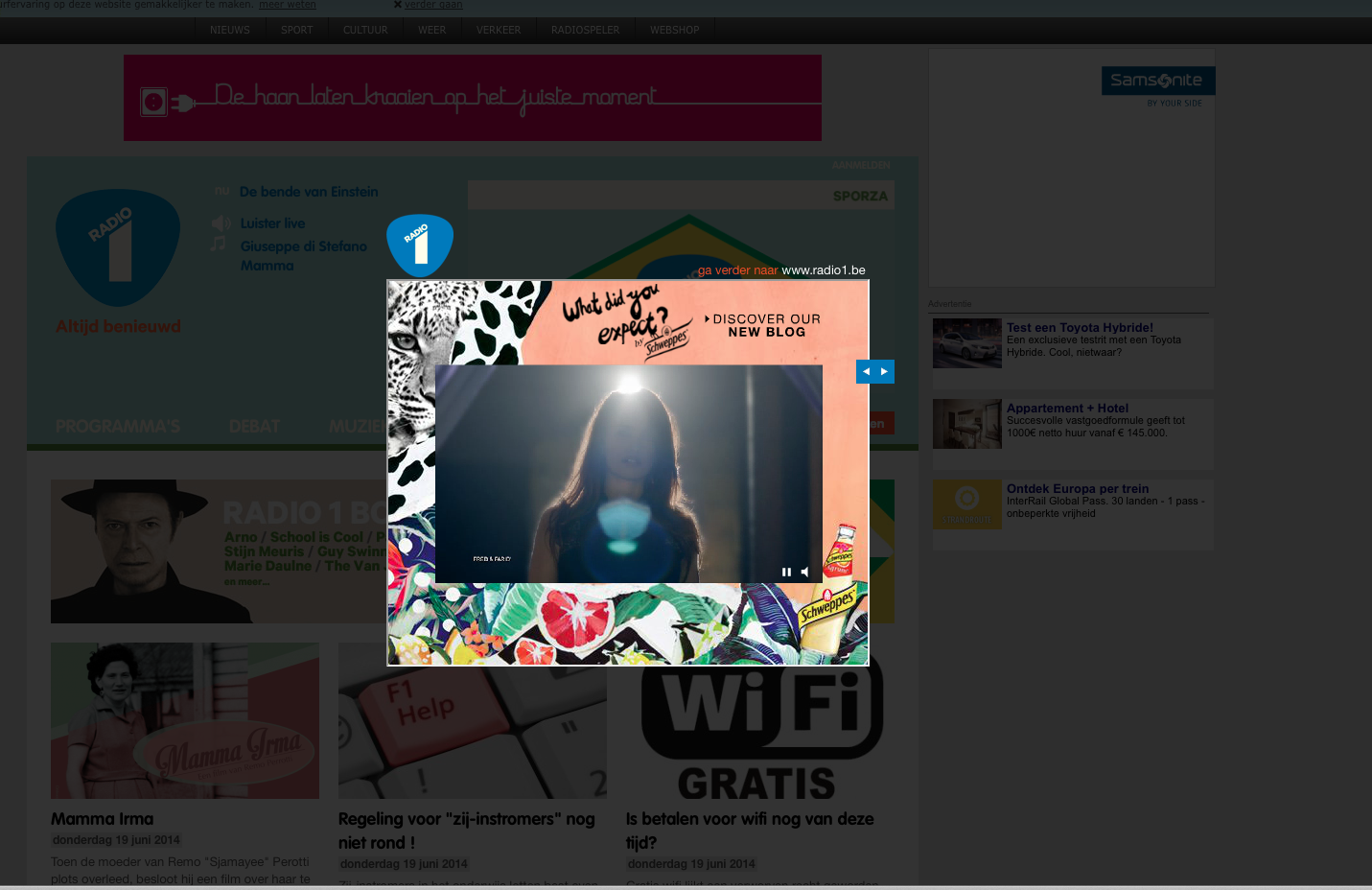
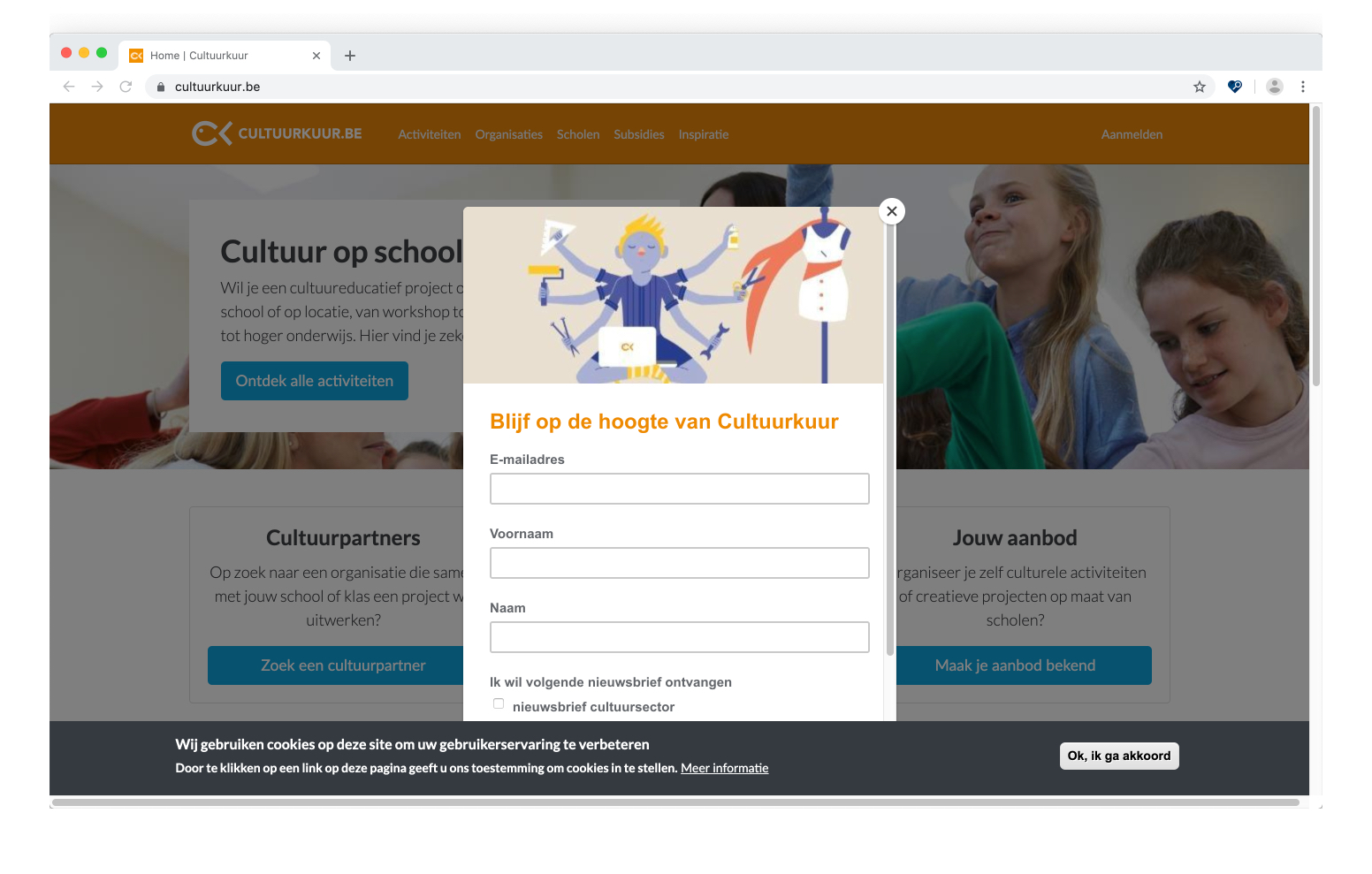
Pop-up's
- Nooit bij het inladen
- Onverwacht gedrag


Tijdslimieten
Waarschuwing met optie tot verlengen.

Autoplay
Laat geluid nooit automatisch starten.
Werkt alles zonder muis?
Toetsenbord
- Is alles bereikbaar met tab?
- Kan je alles activeren met spatie of enter?
- Kan je alle formulierelementen bedienen?
Tabvolgorde
- Links, formuliervelden en knoppen zijn bereikbaar met de tabtoets (MacOs is niet altijd zo ingesteld)
- In de volgorde waarin ze in de broncode staan.
- Extra aandacht voor klikbare iconen, zelfgemaakte formulierelementen en bepaalde widgets.
Tabindex-attribuut
- Tabindex="0" voegt element toe aan de tabvolgorde
- Tabindex="-1" haalt element uit de tabvolgorde (focus via JavaScript)
- Vermijd elementen met positieve waarden voor tabindex
Bedienbaar
- Werkt elke link met enter?
- Een aankruisvakje met spatie?
- En een knop met allebei?
- Een keuzelijst met pijltjes?
Pagina wijzigt
Wat als de actie op het toetsenbord geen standaard reactie geeft?
- Uitleg nodig?
- Focus management nodig?
- learning to focus()
Paginawijzigingen
- Zoekresultaten De Lijn
- Expand-collapse
- Tooltip
- Dialoogvenster
- Resultatenfilter
Semantiek
Gebruik beschrijvende HTML-elementen:
- a, button
- h1-h6
- ul/ol
- th en caption
- header, nav, main, footer
- label, fieldset, legend
Gebruik ze enkel waarvoor ze bedoeld zijn:
- Geen h6 voor kleine tekst
- Geen blockquote om in te springen
- Nav enkel voor hoofdnavigatieblokken
Koppen
Veelgemaakte fouten:
- <strong> ipv <h2>
- verkeerde hiërarchie in kopniveau's
- h6 voor kleine tekst
Lijsten
Veelgemaakte fouten:
- Manuele opsommingstekens of cijfers
ulafgesloten na elkeli- Scheidingsteken in aparte
li - Een lijst die maar 1 item bevat
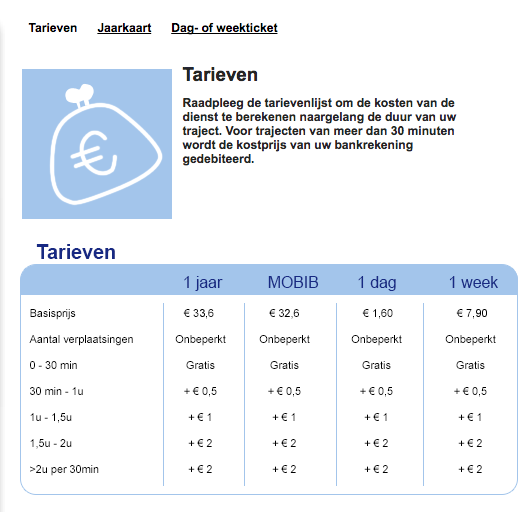
Tabellen
- Th-elementen voor tabelhoofdingen
- Caption als er een bijschrift is
- Voorbeeld
HTML5 sectioning elements
- <header> en <footer>
- <nav> voor hoofd- en submenu
- <main> voor hoofdinhoud
- Overdrijf niet: vb. <article> enkel voor uitneembare blokken
ARIA
Accessible Rich Internet Applications
ARIA
- Geavanceerde webtoepassingen toegankelijk en bruikbaar maken voor mensen met een handicap.
- Bijkomende technieken voor Web Content Accessibility Guidelines
W3C recommendation
- ARIA 1.1 specificatie
- Using ARIA: regels om toegankelijkheidsinformatie toe te voegen aan HTML-elementen volgens de ARIA-specificatie
- WAI-ARIA Authoring Practices 1.1: beschrijft wat er nodig is om een component/widget toegankelijk te maken
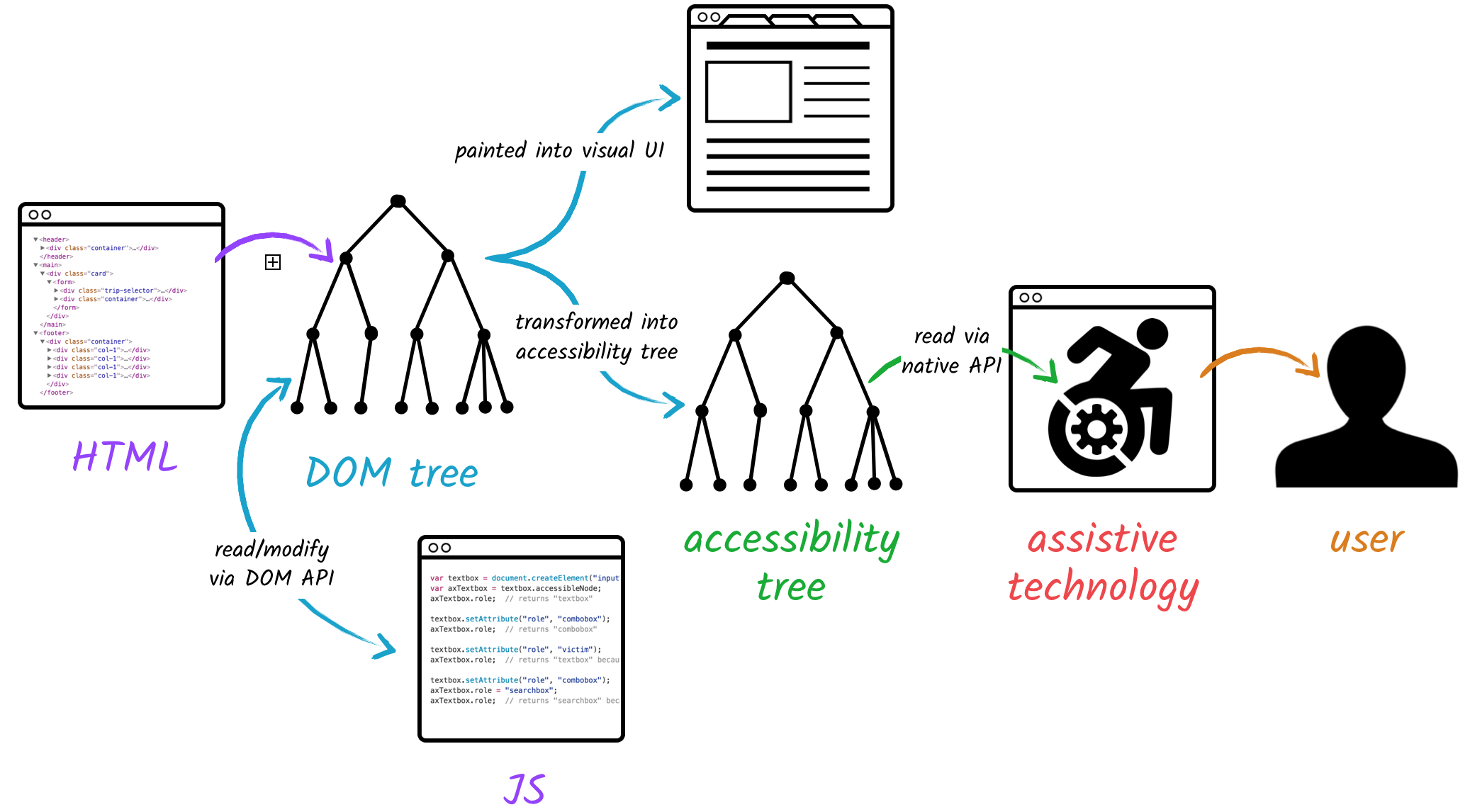
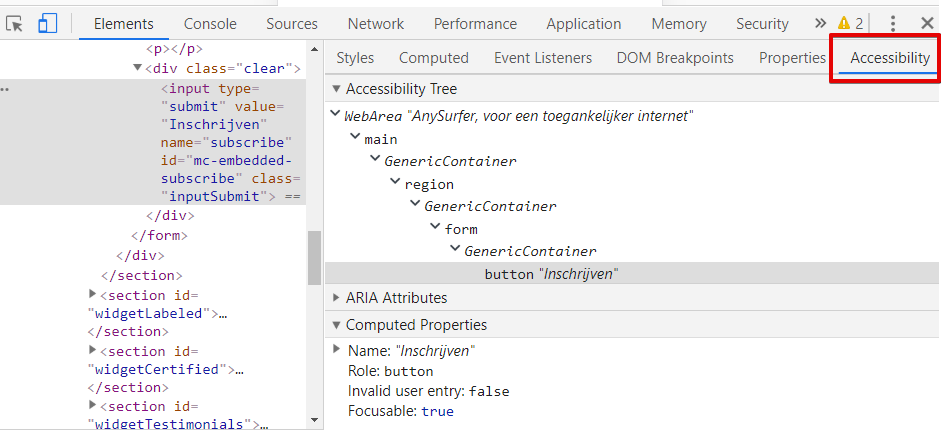
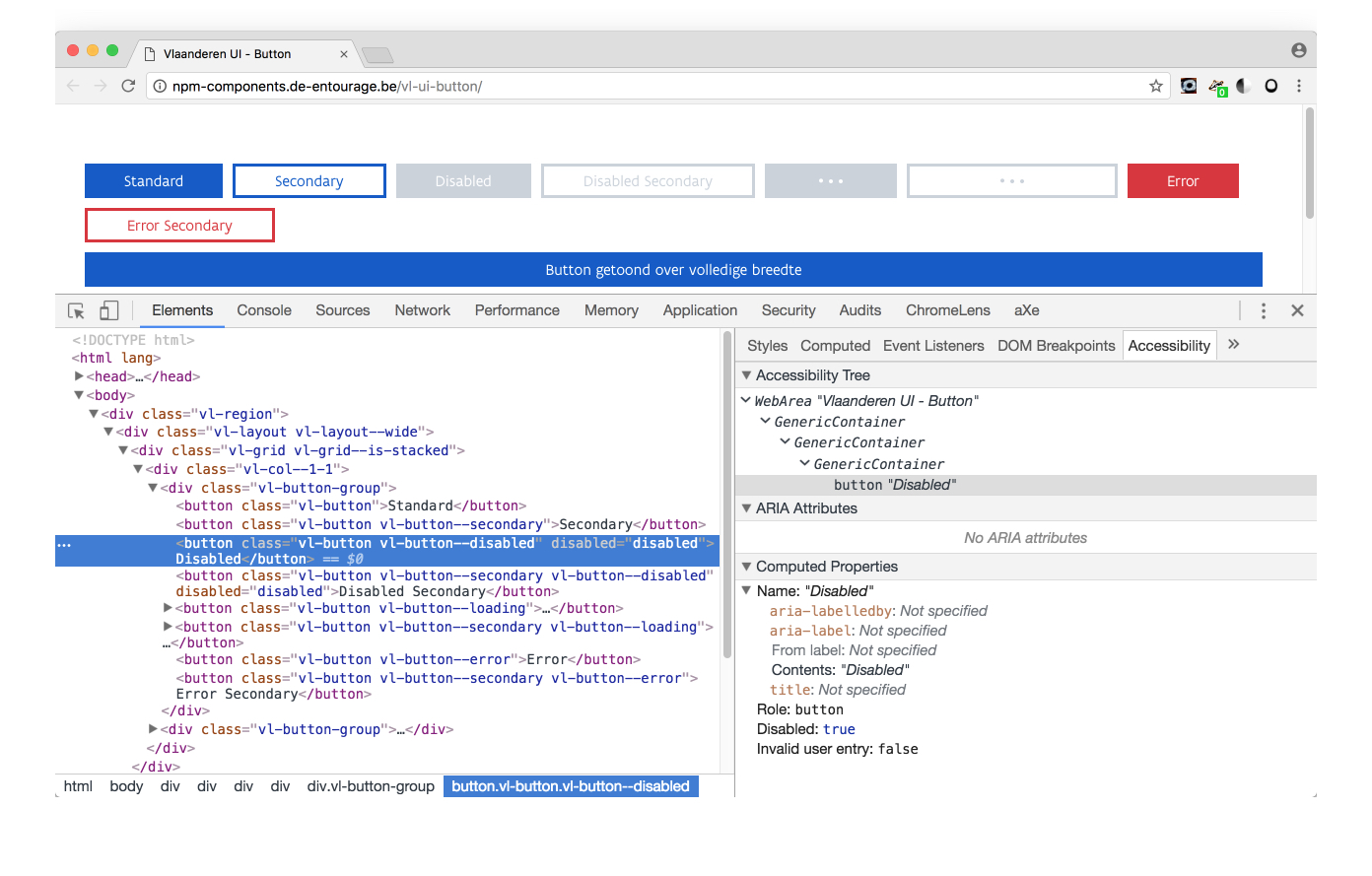
Accessibility tree

Chrome Dev Tools

Assistive technology en semantiek
- Browser informeert assistive technology via accessibility tree
- Daarin heeft een component een rol, een naam, status, eigenschappen en soms een beschrijving
- HTML-elementen vullen die impliciet in
- Met ARIA-attributen kan je informatie toevoegen of wijzigen
Accessibility tree:
- Rol: button
- Naam: Search
- Status: unselected
- Eigenschap: focusable
<div onClick="..." class="iLookLikeAButton">Search</div>Accessibility tree:
- Rol: /
- Naam: /
- Status: /
- Eigenschap: /
Chrome Developer Tools

ARIA role-attribuut
- Bepaalt de rol van een component in accessibility tree
- Als component geen impliciete rol heeft, voegt het role-attribuut die toe
- Als component al een impliciete rol had, zal het role-attribuut die overschrijven
- Component kan maar 1 rol hebben. ARIA wint!
Toevoegen als er nog geen rol is:
<div id="tab2" role="tabpanel">- In HTML is er geen element voor een tabpanel
- Component heeft dus nog geen rol in accessibility tree.
- De ARIA
role="tabpanel"vult de accessibility tree aan.
Slechts 1 rol
<ul role="navigation">- Implicieite rol van component in accessibility tree is Lijst.
role="navigation"verandert de rol naar Navigatie- Er kan maar 1 rol zijn. ARIA overschrijft.
- Het is geen lijst meer en wordt niet meer als lijst aangekondigd.
Beter: <div id="nav" role="navigation"><ul>Role-attribuut verandert niets aan
- Gedrag
- Eigenschappen
- Uitzicht
Role toevoegen, volstaat niet.
Functionaliteit programmeren met Javascript.
Liever HTML-element dan role
<div onClick="..." class="iLookLikeAButton"
role="button">Search</div>Let op: enkel knop in accessibility tree
Beter: <button>
Landmark roles
- role="banner" = <header>
- role="navigation" = <nav>
- role="main" = <main>
- role="contentinfo" = <footer>
- role="complementary" = <aside>
- <div class="searchbox" role="search">
Role="presentation" of role="none"
- Verwijdert de rol van de component uit de accessibility tree.
- Neemt dus semantiek weg.
<h2 role="presentation">Over ons</h2>Wordt in accessibility tree:
<div>Over ons</div>Maar het blijft er als een kop uitzien.
Wanneer gebruiken?
- Legacy code met bvb opmaaktabellen
- Als compromis in semantische discussies
Sommige roles dienen niet voor wat hun naam doet vermoeden
- Gebruik geen role="menu" voor een reeks links: WAI-ARIA menus, and why you should generally avoid using them
- Gebruik geen role="grid" voor een sorteerbare tabel
- Gebruik geen role="treeview" voor een uitklapmenu
- ARIA: The Cause of, and Solution to, All Our Accessibility Problems
Status en eigenschappen
- Component heeft in accessibility tree niet alleen rol, maar ook status en eigenschappen.
- Ook die kan je toevoegen of wijzigen met ARIA-attributen:
- How to toggle ARIA values with JavaScript
Voorbeelden
- aria-expanded="true" or "false"
- aria-hidden="true" or "false"
- aria-selected="true" or "false"
Aria-expanded
- Geeft de status aan van een blok dat kan worden uitgeklapt.
- Aria-expanded="true" betekent "blok is momenteel zichtbaar"
- Aria-expanded="false" betekent "blok is momenteel ingeklapt"
- Uitklapmenu Unia
Opgelet
Plaats het op de link of knop! Niet op het blok.
<button class="main-menu-toggle" aria-expanded="false">
Menu</button>
Aria-hidden
- Aria-hidden="true" haalt component uit accessibility tree
- Blijft zichtbaar op het scherm maar wordt ontoegankelijk voor assistive technologies
- Niet gebruiken voor interactieve elementen
Naam
- Component heeft in accessibility tree ook een naam
- Impliciet: linktekst, alt-tekst, value van knop enz.
- Expliciet: aria-label en aria-labelledby
- Als component nog geen naam had, wordt die toegevoegd
- Als component al een naam had, wordt die vervangen
Aria-label(ledby)
- Aria-label: waarde van attribuut = tekst (zoals title-attribuut maar dan in accessibility tree)
- Aria-labelledby: waarde van attribuut = id-waarde van tekst die elders staat
Aria-label
<section id="breadcrumb" aria-label="U bent hier:">
Overschrijf bestaand label niet
<a href="/en" aria-label="Go to the English version of our website">English</a>
Aria-labelledby
<div id="tabpanel2" role="tabpanel" aria-labelledby="tablist2">
Aria-label en aria-labelledby
- Opgelet! Werkt enkel met component die rol heeft, dus niet op <div> of <span>
- Enkel in accessibility tree: mogelijk misverstand met iemand die naar scherm kijkt
- Overdrijf niet
Aria-describedby
- Component kan in accessibility tree ook beschrijving krijgen
- Aria-describedby krijgt als waarde een of meerdere id-referenties
- Staat los van naam/label
Voorbeeld
Het ingevulde e-mailadres is ongeldig.
ARIA-waarschuwingen
- Gebruik geen ARIA als je hetzelfde kan met een HTML-element
- ARIA-attributen beïnvloeden enkel de accessibility tree; Ze voegen geen functionaliteit toe
- Geen ARIA is beter dan verkeerde of overbodige
Ondersteuning
- Browsers bouwen niet allemaal dezelfde accessibility tree
- Ondersteuning door assistive technologies verbetert maar is nog niet perfect
- Gebruikers zijn er vaak nog niet mee vertrouwd
Oefening
<ul role="list">
<div class="h2" role="heading" aria-level="2">
<article role="presentation">
<div role="checkbox" aria-checked="true">
<iframe name="google_ads" aria-hidden="true">
Zoek de fout
Vraag in FAQ met uitgeklapt antwoord:
<a data-toggle="collapse" href="#collapse01">
Vraag 1</a>
<div id="collapse01" class="panel-collapse"
aria-expanded="true">Zoek de fout
<a href="https://twitter.com">
<i class="twitter_icon" aria-label="volg ons op Twitter"></i>
</a>
Zoek de fout
<label for="tel">Telefoonnummer:</label>
<input type="text" id="tel" aria-labelledby="nota" />
<p id="nota">Gebruik geen spaties, streepjes of punten</p>
Formulieren
Verbind instructies met het veld
- Identieke waarde in <label for=""> en <input id=""> (Voorbeelden)
- Datumnotatie (dd/mm/jjjj)
- Verplichte velden (*)
Voor velden zonder instructie
- Title-attribuut of aria-label.
- Voorbeeld: items op een schaal beoordelen
Placeholder
<fieldset>
Legend = label voor alle velden in de fieldset
Date picker
- Hoeft niet toegankelijk te zijn.
- Als de gebruiker de datum ook kan intypen.
- Of gebruik drie keuzelijsten voor dag, maand, jaar.
Gebruik echte formuliervelden
- Toegankelijkheid standaard aanwezig
- Theoretisch kan je met Javascript een keuzelijst of checkbox nabootsen,
- Je moet dan toegankelijkheid zelf toevoegen met ARIA. Zeer moeilijk.
Identify input purpose
- Maak aan browser duidelijk welke informatie je verwacht
- Als die bekend is, kan browser die automatisch invullen (autofill)
- Voor standaardgegevens als naam, adres, e-mail, telefoonnummer ...
- Geef velden een autocomplete-atribuut als er een waarde voor bestaat in de HTML5 specificatie onder Autofill
<label for="name">Last name</label>
<input autocomplete="family-name" type="text" id="name" name="name" />
<label for="country">Country</label>
<input autocomplete="country" type="text" id="country" name="country" />
Formuliervalidatie
- Beschrijf de fout tekstueel en zeg bij welk veld de fout werd gemaakt
- Combineer met kleur of iconen
Apps
- Smartphones en tablets hebben heel wat toegankelijkheidsfuncties aan boord
- Demo van VoiceOver, de screenreader in iOS
- BBC Standards and Guidelines for Mobile Accessibility
- Leer toegankelijke iOS apps ontwikkelen via de Deque university app
- App van Google waarmee ontwikkelaars apps kunnen testen op toegankelijkheid
Widgets
- Werkt het met het toetsenbord?
- Paginawijzigingen: focus management
- Werkt het met een screenreader?
- To ARIA or not to ARIA?
- AnySurfer Github favorites

Hamburger of ander icoon?
- Bereikbaar met het toetsenbord
- Duidelijke linktekst
aria-expandedom status aan te geven- Lees- en tabvolgorde?
Overlay
- Focus management bij openen en sluiten
- Liefst modal: kan er niet buiten tabben
- Artikel: toegankelijke dialoogvensters
- Nicolas Hoffmann's accessible modal dialog plugin
Live region
- = een blok waarvan de inhoud kan wijzigen.
- Met aria-live="polite" maak je er een live region van en zal de gewijzigde inhoud automatisch worden uitgesproken
Live region
- Leest enkel voor; focus verplaatst niet
- Geen mogelijkheid om info te herhalen
- Gebruiker heeft er geen controle over (Slecht voorbeeld)
- Blogpost over live regions
Cards
- Lijst of koppen?
- Wat is de linktekst?
- Leesvolgorde
- Afbeelding met alt-tekst of decoratief?
Voorbeelden
Custom form controls
- Volg nauwgezet de authorign practices
- Die beschrijven wat je allemaal moet voorzien
- Om het te laten werken met toetsenbord, assistive technologies enz.
Tabpanel
- Concept bestaat niet in HTML.
- Het is gewoon een lijst van links en div's
- Met ARIA voeg je de semantiek toe.
- Artikel: toegankelijk tabpaneel
- jQuery Accessible tab panel system, using ARIA (Nicolas Hoffmann)
Toetsenbord
- Tabindex="0" voor actieve tab in de tablist
- Pijltjes om andere tab te selecteren
- Als je tab drukt, gaat focus naar begin van actief tabpaneel
Role="application"
- Nooit gebruiken
- Maakt er in de accessibility tree een toepassing van.
- Alle functionaliteit die een screenreader standaard voorziet valt weg.
- U moet alles zelf programmeren.
- U moet aan de gebruiker uitleggen hoe uw toepassing werkt
Some allround advice
Kies voor een toegankelijke basis


Componenten die in elk project voorkomen?
Zet nooit een stap terug.
Accessible components
Hou het simpel voor redacteurs

Test vanaf het begin
Aanpassingen achteraf kosten meer moeite,
meer tijd (=geld) en leiden vaak tot frustratie.
Valse oplossingen
Contact
Bart Simons: bart@anysurfer.be
Gijs Veyfeyken: gijs@anysurfer.be
Telefoonnummer: 02 210 61 49
Twitter: @anysurfer
Hoe kunnen we deze opleiding beter maken?
http://evaluations.anysurfer.be/nl
ID = 543