
- Digitale wereld biedt eindeloze mogelijkheden
- Websites, digitale documenten en apps = digitale revolutie voor mensen met een beperking
- Op voorwaarde dat ze toegankelijk zijn
Toegankelijk?
- Voor zoveel mogelijk mensen bruikbaar
- In uiteenlopende omstandigheden
- Niet alleen voordelig voor mensen met een handicap
Enkele voorbeelden
- Werkt niet enkel met muis, ook met toetsenbord
- Leesbaarheid: contrast, zichtbaarheid links, duidelijke taal ...
- Informatie niet enkel via kleur, beeld, geluid ...
- Vermijd storende elementen (beweging, knippering, geluid ...)
Hoe?
- Internationale standaard
- Web Content Accessibility Guidelines
- Sluit aan bij webstandaarden en gebruiksvriendelijkheid
Het onderzoek
- Hoe toegankelijk zijn websites van Belgische gemeenten?
- Steekproef
- Quick scan door studenten webdesign
Deelnemende scholen

Sensibilisering
- Gastcollege
- Jong geleerd ...
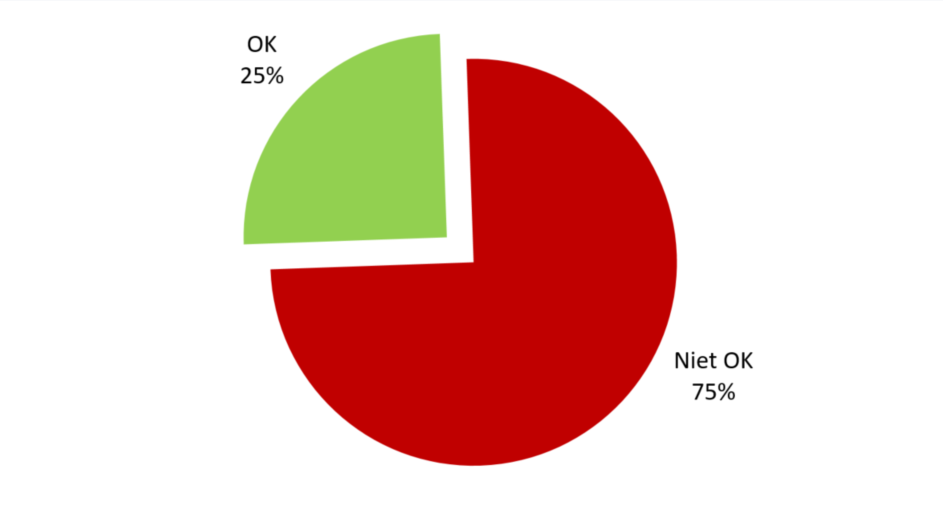
Resultaat

25% websites uit steekproef scoort +75% op quick scan
Is dat een goede score?
Toegankelijkheid Belgische websites
Hoe bereik je toegankelijkheid?
- Kies voor een technische partner met kennis van zaken
- Hou rekening met toegankelijkheid vanaf het ontwerp en doorheen het bouwproces
- Stel eisen aan leveranciers
- Sensibiliseer alle betrokkenen en leid hen op
Aanpassingen achteraf kosten meer moeite,
meer tijd (=geld) en leiden vaak tot frustratie.
Waar kan je op letten?
Gebruik de tabtoets
- Wie geen muis gebruikt, kan tab gebruiken om van link naar link te springen
- Weet je waar je bent?
- Kan je overal geraken?
Zichtbare focus

Bereikbaarheid
Speciale aandacht voor uitklapmenu's, formulieren, pop-up's, help-icoontjes ...
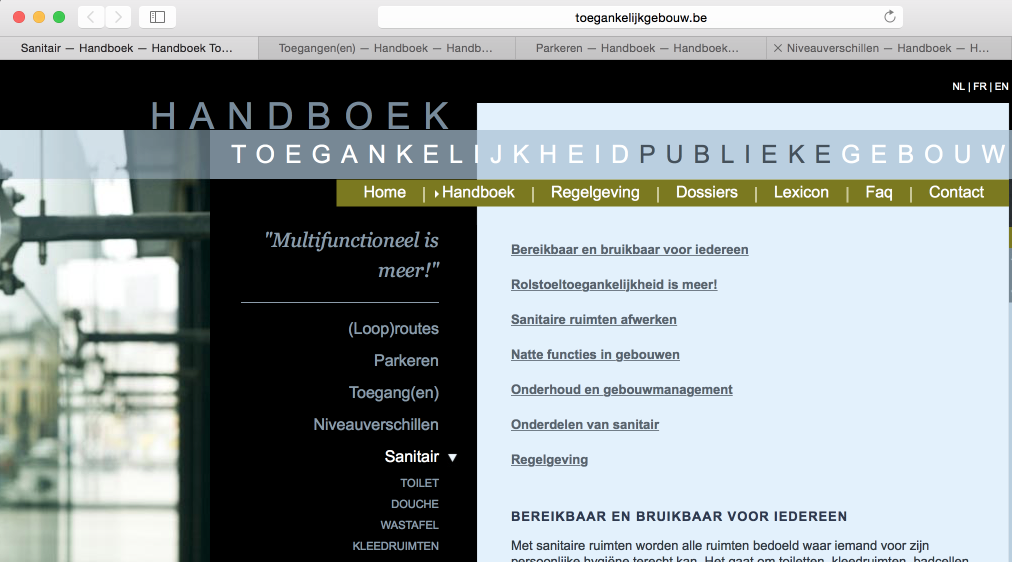
Paginatitel betekenisvol?
- Op welke website ben ik?
- Op welke pagina binnen die website ben ik?

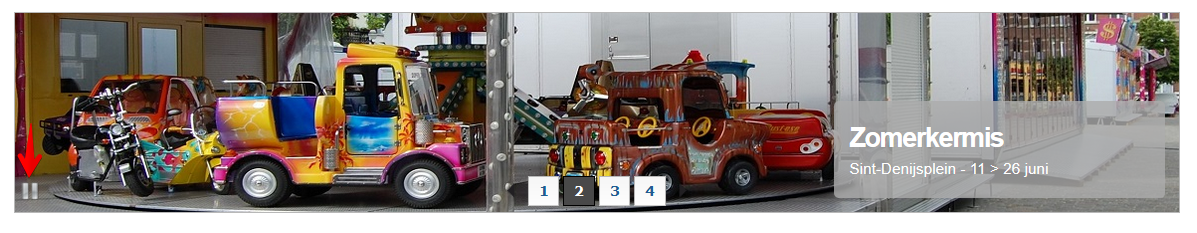
Beweging en knippering
- Liever niet
- Stopknop

Links
- Maak ze betekenisvol: niet "klik hier"
- Zorg dat ze goed zichtbaar zijn

Structuur met koppen en lijsten

Voldoende contrast

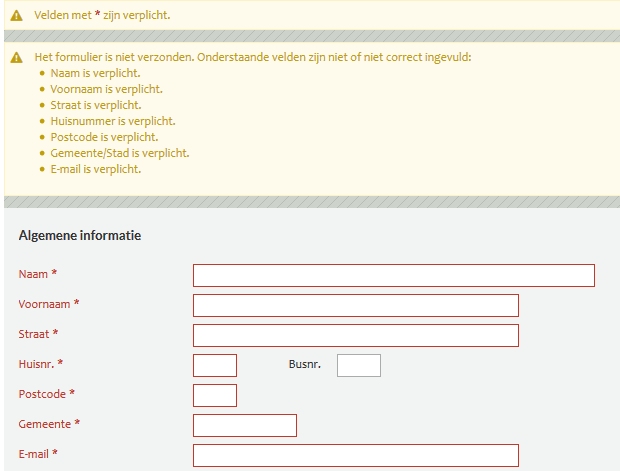
Foutmeldingen

Wat moet niet
Wetgeving
Europese richtlijn
- Toegankelijkheid
- van websites en mobiele applicaties
- van overheidsinstanties
Deadlines
- Website:
- Gepubliceerd na 23 september 2018: toegankelijk op 23 september 2019
- Eerder gepubliceerd: toegankelijk op 23 september 2020
- Apps: toegankelijk op 23 juni 2021
- Audio en video: vanaf 23 september 2020
- Kantoorbestanden: alle toekomstige + oude die nodig zijn voor administratie
Toegankelijkheidsverklaring
- Om bezoekers te informeren
- Roadmap
- Voor wat nog niet toegankelijk is: stel alternatieven voor
- Feedbackmechanisme
Aan de slag
Sensibiliseer uw collega's en zorg dat jullie opgeleid zijn.
Specifieer toegankelijkheid in het lastenboek voor elke nieuwe website, app, video, digitale brochure of andere digitale toepassing.
Kies leveranciers die ervaring met toegankelijkheid kunnen aantonen.
Check (of laat checken) bij de oplevering dat aan de toegankelijkheidscriteria uit het lastenboek is voldaan.
Sophie Schuermans & Bart Simons
- www.anysurfer.be
- E-mail: sophie@anysurfer.be & bart@anysurfer.be
- Telefoon: 02 210 61 49
- Twitter: @anysurfer, @sophieschuerman en @simonsbart
